Rozwój
4
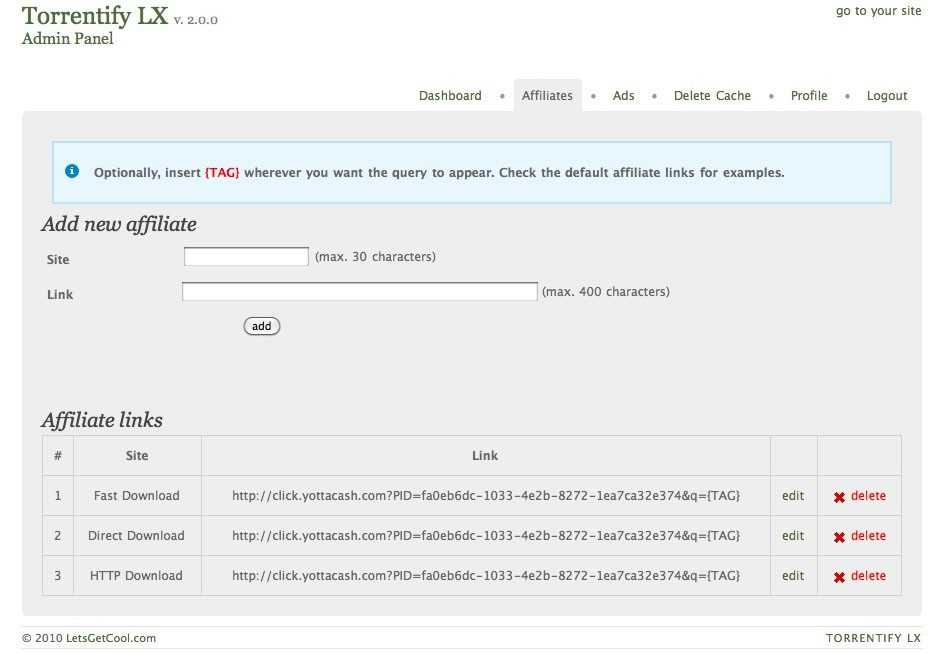
Torrentify LX
Torrentify LX: ulepszona wersja lekkiego i wydajnego skryptu wyszukiwarki torrent |Utwórz własną wyszukiwarkę torrentów w 5 minut.Zbudowany z PHP i MySQL.
- Darmowa
- Self-Hosted
7
2
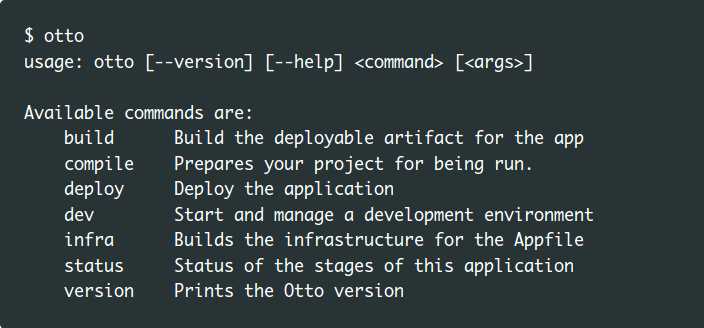
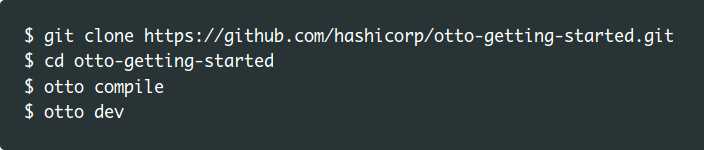
Otto by HashiCorp
Otto wie, jak tworzyć i wdrażać dowolne aplikacje na dowolnej platformie chmurowej, wszystkie kontrolowane za pomocą jednego spójnego przepływu pracy, aby zmaksymalizować produktywność Ciebie i Twojego zespołu.
0
0
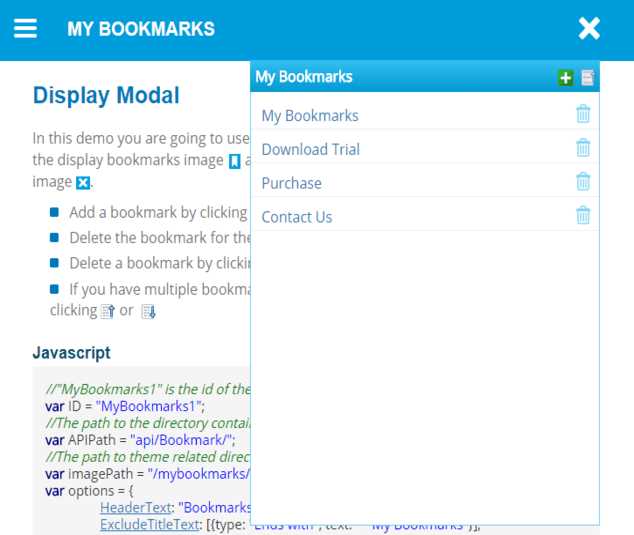
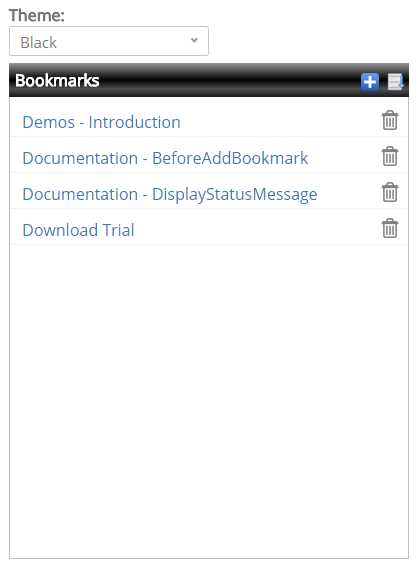
My Bookmarks
Dzięki tej aplikacji klienckiej opartej na JavaScript możesz w łatwy sposób udostępniać w witrynie potężne funkcje tworzenia zakładek.Aplikacja umożliwia odwiedzającym szybkie dodawanie, usuwanie i przeglądanie stron z zakładkami.
0
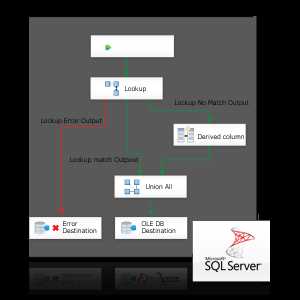
CData SSIS Data Flow Components
Potężny zestaw zadań przepływu danych SSIS do łatwego łączenia SQL Server z Google Apps, QuickBooks, Salesforce.com, SharePoint itp.
- Płatna
- Windows
0
CAS UA Address Space Model Designer
Projektant modelu przestrzeni adresowej OPC UA - potężny zestaw narzędzi do przestrzeni adresowej w zunifikowanej architekturze OPC.
- Freemium
- Windows
0
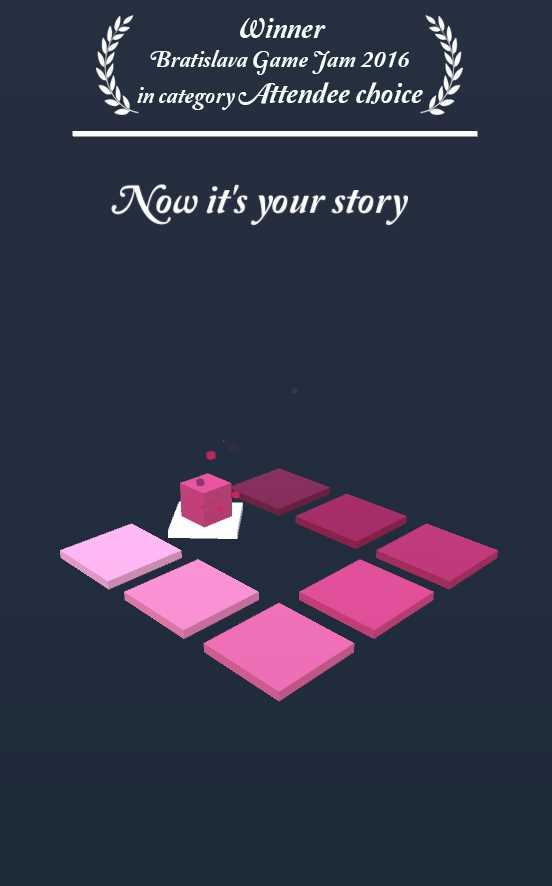
Transition
Znajdź odpowiedni kolor bytu i pomóż mu znaleźć cel w życiu.
- Darmowa
- itch.io
- Android
- Android Tablet
0
Visual Studio Code extension for Arduino
Rozszerzenie Arduino ułatwia kodowanie, budowanie, wdrażanie i debugowanie szkiców Arduino w programie Visual Studio Code za pomocą IntelliSense, podświetlania, menedżera tablic i bibliotek oraz monitora szeregowego.
- Darmowa
- Windows
- Mac
- Linux
- Visual Studio Code
0
Theia
Theia - VS Code in the Cloud…, który obsługuje również natywne aplikacje komputerowe za pośrednictwem Electron.
- Darmowa
- Windows
- Mac
- Linux
- Electron / Atom Shell
- Web
- Self-Hosted
0
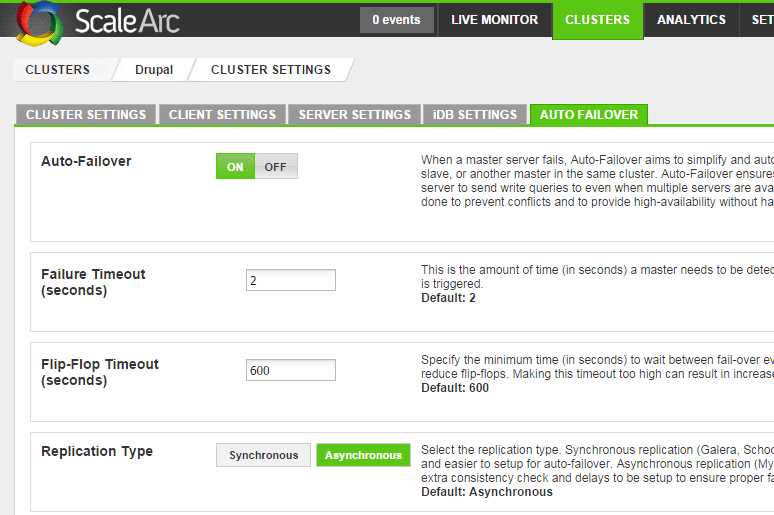
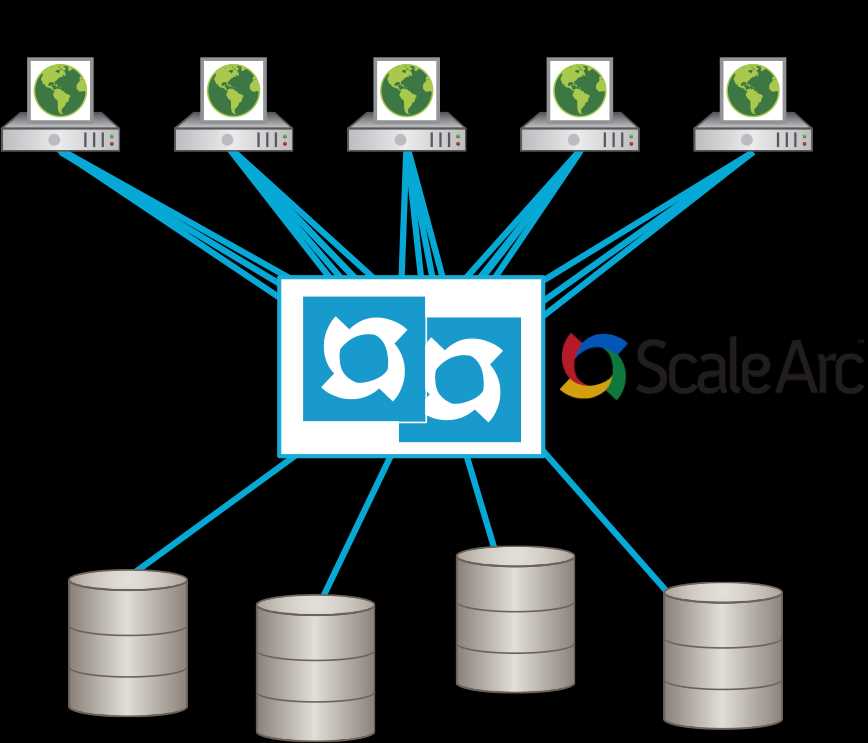
ScaleArc
ScaleArc oferuje najwyższej jakości rozwiązania do równoważenia obciążenia bazy danych, które ułatwiają ciągłą dostępność baz danych i aplikacji w celu zwiększenia wydajności.
- Płatna
- Windows
- Mac
- Self-Hosted
0
DemoApp.Link
Programiści wprowadzają swoje produkty końcowe lub kody źródłowe na rynki cyfrowe, a potencjalni klienci proszą ich o demonstrację tych aplikacji przed zakupem.
- Darmowa
- Web
0
SkateJS
SkateJS to superlekka, oparta na wielu strukturach biblioteka oparta na komponentach internetowych W3C. FUNKCJE - funkcjonalny potok renderowania wspierany przez Google Incremental DOM.
- Darmowa
- Self-Hosted
0
0
AutoWikiBrowser
AutoWikiBrowser to półautomatyczny edytor Wikipedii, zaprojektowany tak, aby żmudne, powtarzalne zadania były szybsze i łatwiejsze.
- Darmowa
- Windows
2
SSuite MonoBase Database
Wszystko w jednym, relacyjny i płaski plik, twórca bazy danych z łącznością ODBC, silnik zapytań SQL z wykresami 2D / 3D i niestandardowy konstruktor raportów.
- Darmowa
- Windows
2
MetaTagz.com
Wygeneruj raport analizy metatagów dla dowolnej strony internetowej z rekomendacjami i wyświetlaniem symulacji wyszukiwarki.
- Darmowa
- Web
2
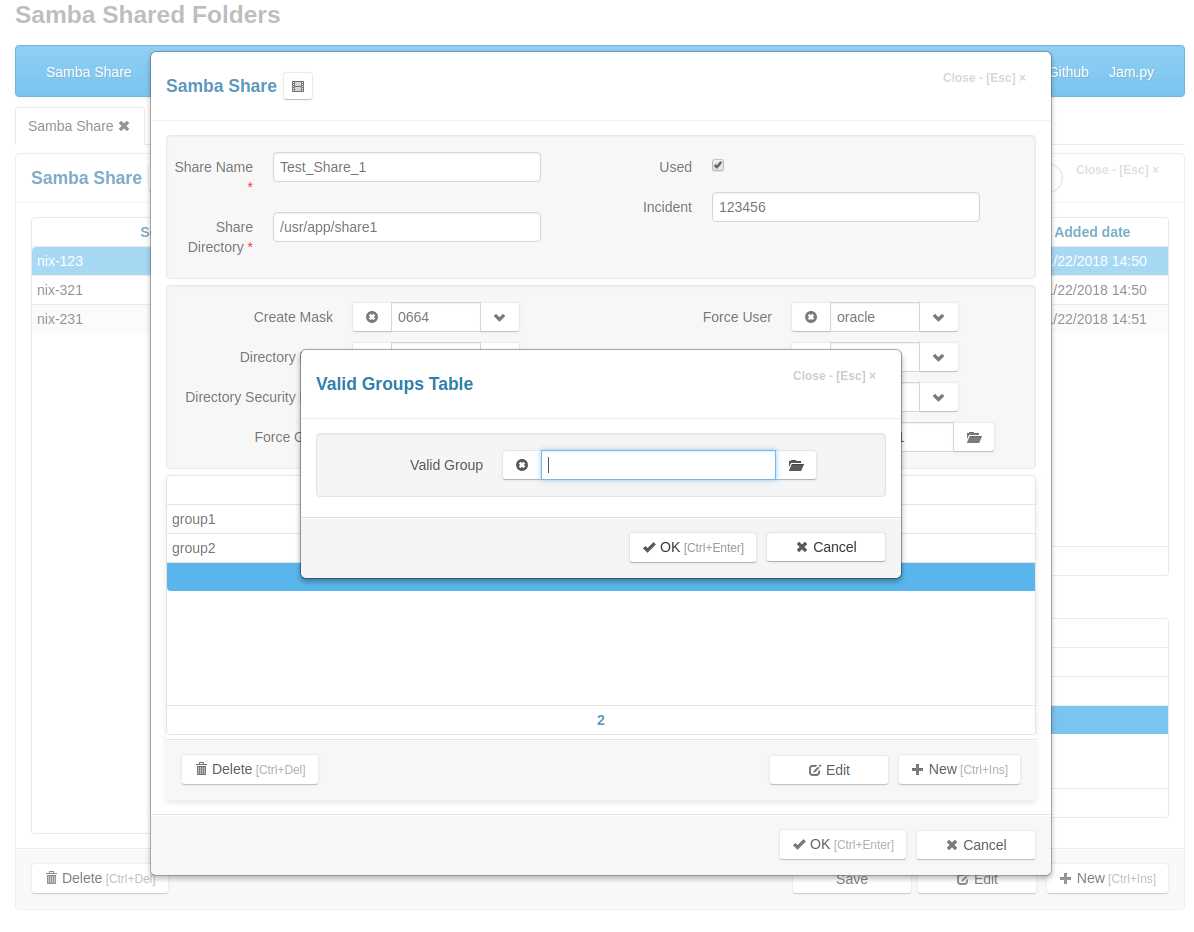
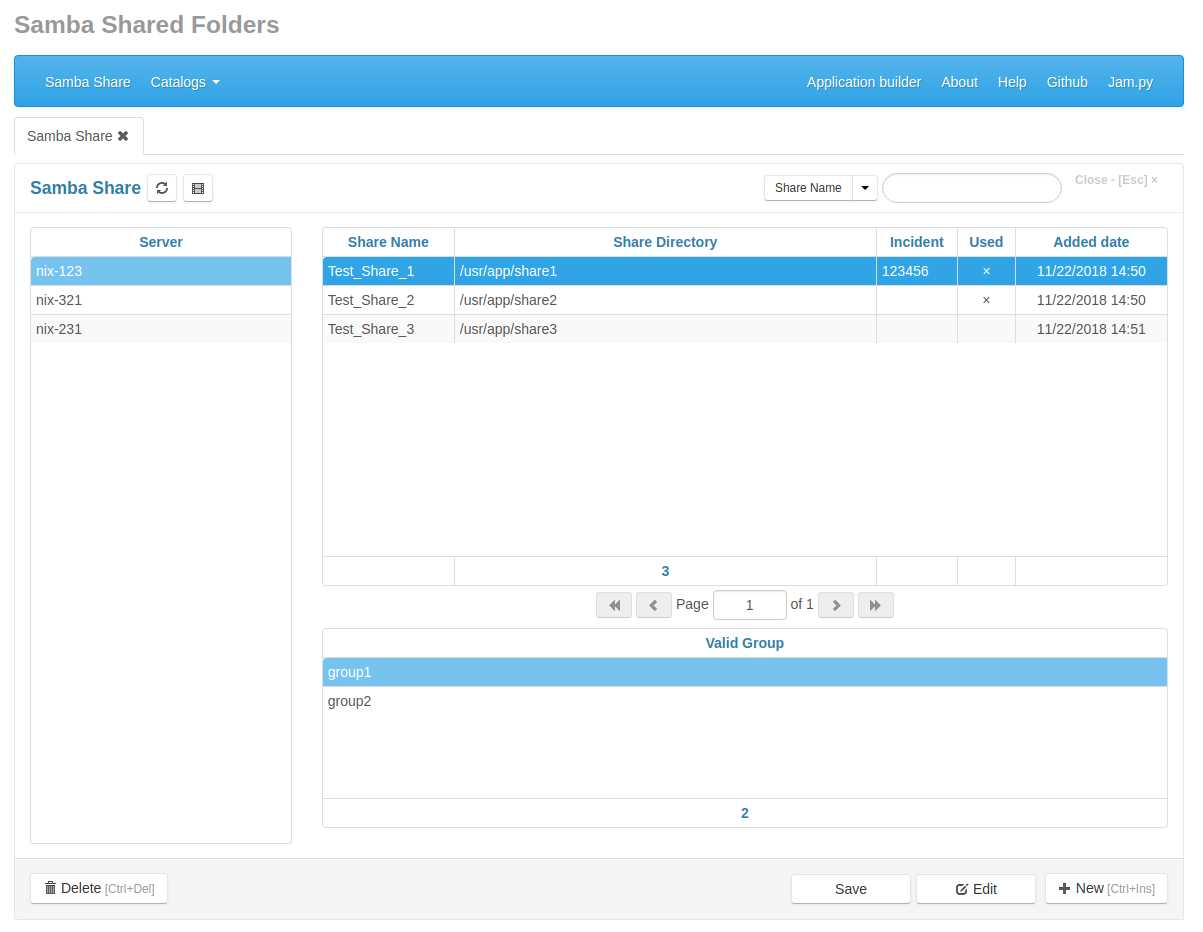
Jam.py Samba Shares
Niektóre środowiska Linux mogą mieć dużą liczbę serwerów z folderami Samba i powtarzającymi się grupami dostępu / użytkownikami dla określonych folderów współdzielonych.Problem polega na tym, jak utrzymywać plik smb.conf dla wszystkich serwerów w kontrolowany sposób przez Internet ?.
- Darmowa
- Linux