Rozwój
1326
3
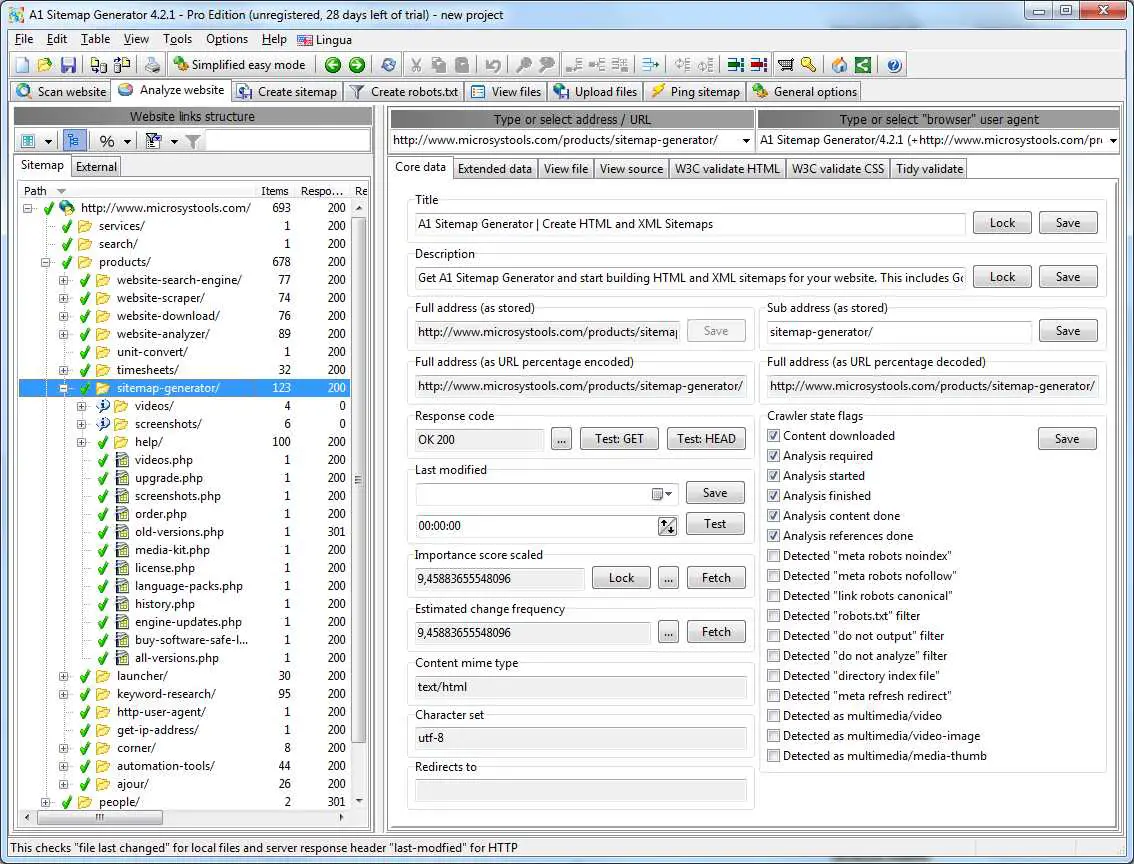
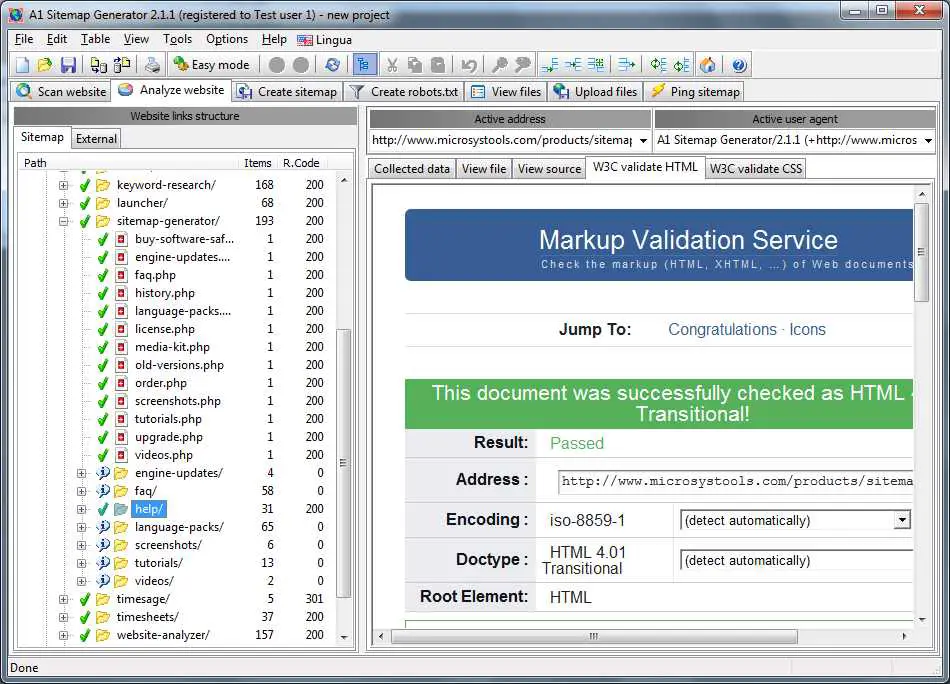
A1 Sitemap Generator
Generator map witryn A1 jest aktywnie rozwijany i sprzedawany od 2005 roku. Twórz wszystkie popularne mapy witryn.Umożliwia szczegółową konfigurację przeszukiwacza.Może być zaplanowany i zautomatyzowany dzięki obsłudze wiersza poleceń do indeksowania, budowania, przesyłania i pingowania mapy witryny.
43
Foundation
Foundation to łatwa w użyciu, wydajna i elastyczna platforma do tworzenia szybkich prototypów i kodu produkcyjnego na dowolnym urządzeniu.
- Darmowa
- Web
28
Materialize
Materialize to nowoczesny responsywny framework CSS oparty na Material Design firmy Google
- Darmowa
- Web
29
27
13
20
20
HTML5 Boilerplate
Solidne domyślne ustawienie HTML5 niesamowite.HTML5 Boilerplate to podstawowy szablon HTML / CSS / JS profesjonalnego badassa dla szybkiej, niezawodnej i przyszłościowej strony.
- Darmowa
- Web
4
Element UI
Element, biblioteka komponentów oparta na Vue 2.0 dla programistów, projektantów i menedżerów produktu.
- Darmowa
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
5
Spectre.css
Lekki, responsywny i nowoczesny framework CSS dla szybszego i rozszerzalnego rozwoju.
- Darmowa
- Web
- Self-Hosted
10
Angular Material
Projekt Angular Material jest implementacją Material Design w Angular.js.
- Darmowa
- Web
11
Metro UI CSS
Metro UI CSS zestaw stylów do stworzenia strony z interfejsem podobnym do Windows 8.
6
GroundworkCSS
GroundworkCSS jest w 100% darmowym i responsywnym frameworkiem HTML5, CSS i JavaScript.
- Darmowa
- Web
- Self-Hosted
3
Material Design Lite
Front-endowa platforma internetowa Google do budowania witryn zgodna ze specyfikacją Material Design.
- Darmowa
- Web
2
Tailwind CSS
Tailwind różni się od frameworków takich jak Bootstrap, Foundation lub Bulma tym, że nie jest to zestaw interfejsu użytkownika.
- Darmowa
- Self-Hosted
- CSS
1
Material Bread
Materiał Chleb to biblioteka komponentów materiałowych dla React i.
- Darmowa
- Self-Hosted
2
Google Web Starter Kit
Punktem wyjścia do budowania doskonałych wrażeń z korzystania z wielu urządzeń internetowych
- Darmowa
- Internet Explorer
- Chrome
- Self-Hosted
- Firefox
3
Picnic CSS
Rozpakuj swój posiłek i zacznij kodować.Inwazyjna biblioteka CSS na dobry początek.
- Darmowa
- Self-Hosted
- CSS
2
yeti.css
yeti.css to biblioteka wzorców składająca się z lekkich modułów wielokrotnego użytku.Został zbudowany, aby odzwierciedlać i jeszcze wytyczne wizualne i brandingowe.
- Darmowa
- Self-Hosted
- Windows
- Mac
- Linux