6
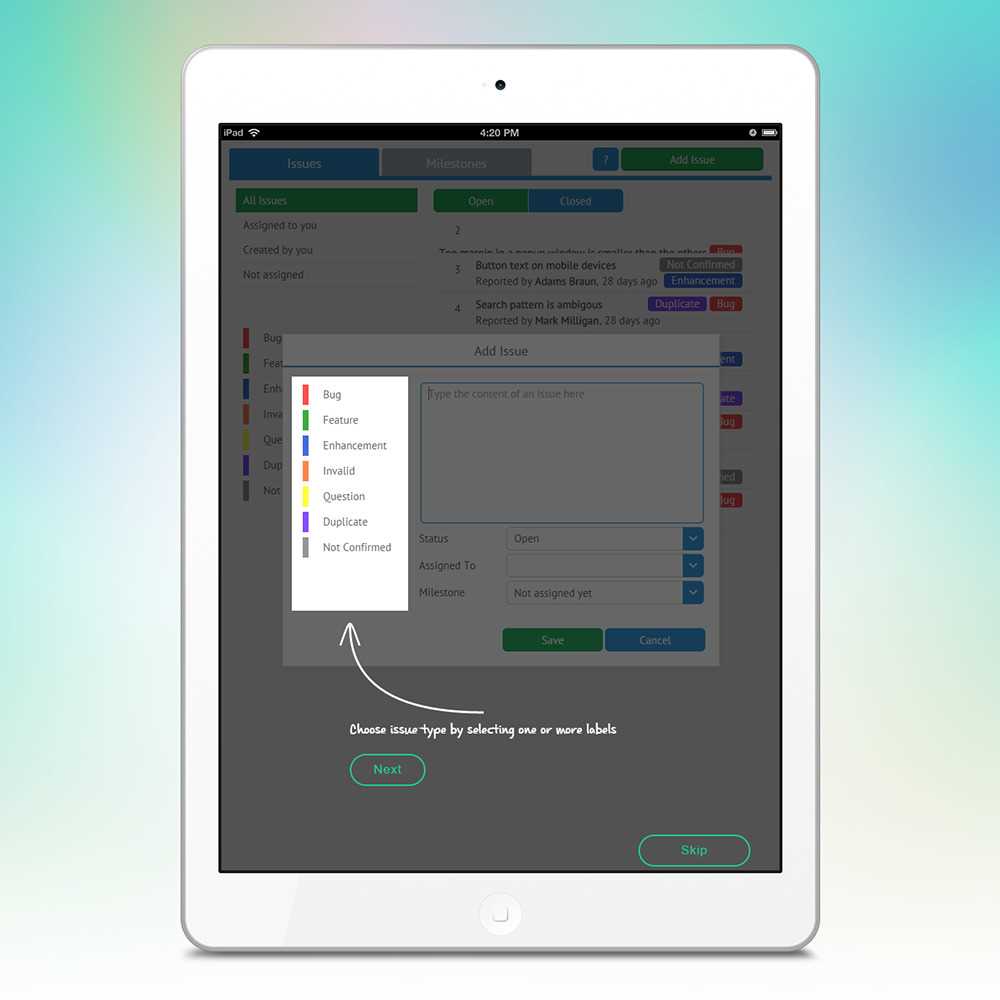
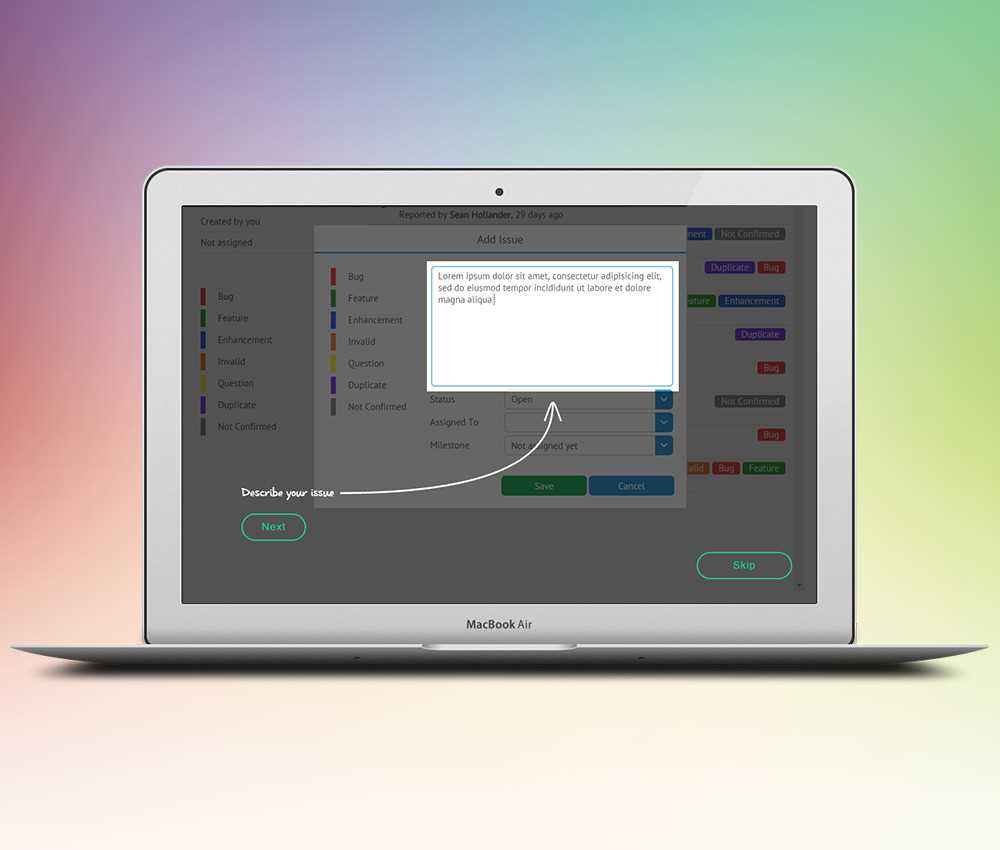
EnjoyHint
EnjoyHint to bezpłatne narzędzie internetowe, które umożliwia tworzenie interaktywnych samouczków i dodawanie wskazówek do aplikacji lub strony internetowej w najprostszy sposób.
- Darmowa
- Web
EnjoyHint to bezpłatne narzędzie internetowe, które umożliwia tworzenie interaktywnych samouczków i dodawanie wskazówek do aplikacji lub strony internetowej w najprostszy sposób.
Stronie internetowej:
http://xbsoftware.com/products/enjoyhint/Kategorie
Alternatywy dla EnjoyHint'a dla wszystkich platform z dowolną licencją
1
CodeExec
codeExec pozwala tworzyć własną aplikację internetową, umożliwiającą użytkownikom tworzenie i wykonywanie kodu napisanego w JavaScript, HTML i CSS online.
- Płatna
- PHP
- Self-Hosted
1
CSS Minifier
Online CSS Minifier / Compressor.Darmowy!Współpracuje z zapytaniami o media.Zapewnia interfejs API.Prosty Szybki i szybki!
- Darmowa
- Web
1
1
Cascade Framework
Chociaż ogólny wygląd i styl są zdecydowanie inspirowane przez Twitter Bootstrap, framework Cascade to nie tylko kolejny klon Bootstrap.
- Darmowa
- Web
1
webweb
System zarządzania treścią, który daje kontrolę nad HTML.Zawiera w pełni edytor kodu oparty na przeglądarce (przy użyciu Monako), system szablonów stron, stronę zarządzania plikami oraz niestandardową składnię znaczników, aby ułatwić i przyspieszyć pisanie stron.
- Darmowa
- Self-Hosted
- SQLite
- NGINX
0
Blnq Studio
A collaborative online web development platform using HTML, CSS and JavaScript with a focus on design systems and financial applications.
0
Lite CSS
Lite CSS to prosta, ale także unikalna platforma internetowa.Termin „Lite” wyraża prostotę, ale także jasność projektu!
- Darmowa
0
YAML CSS Framework
Yet Another Multicolumn Layout (YAML) to modułowy framework CSS dla naprawdę elastycznych, dostępnych i responsywnych stron internetowych.
- Darmowa
- Web