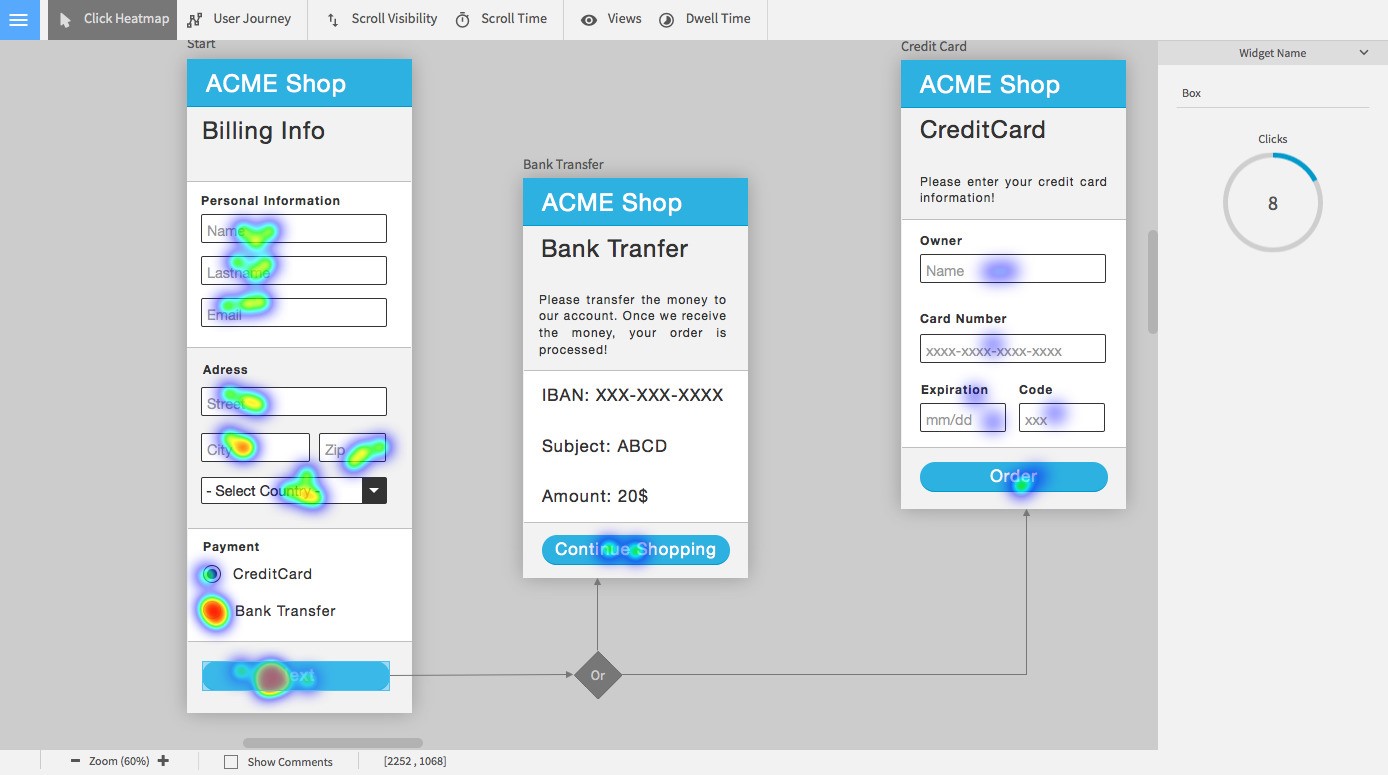
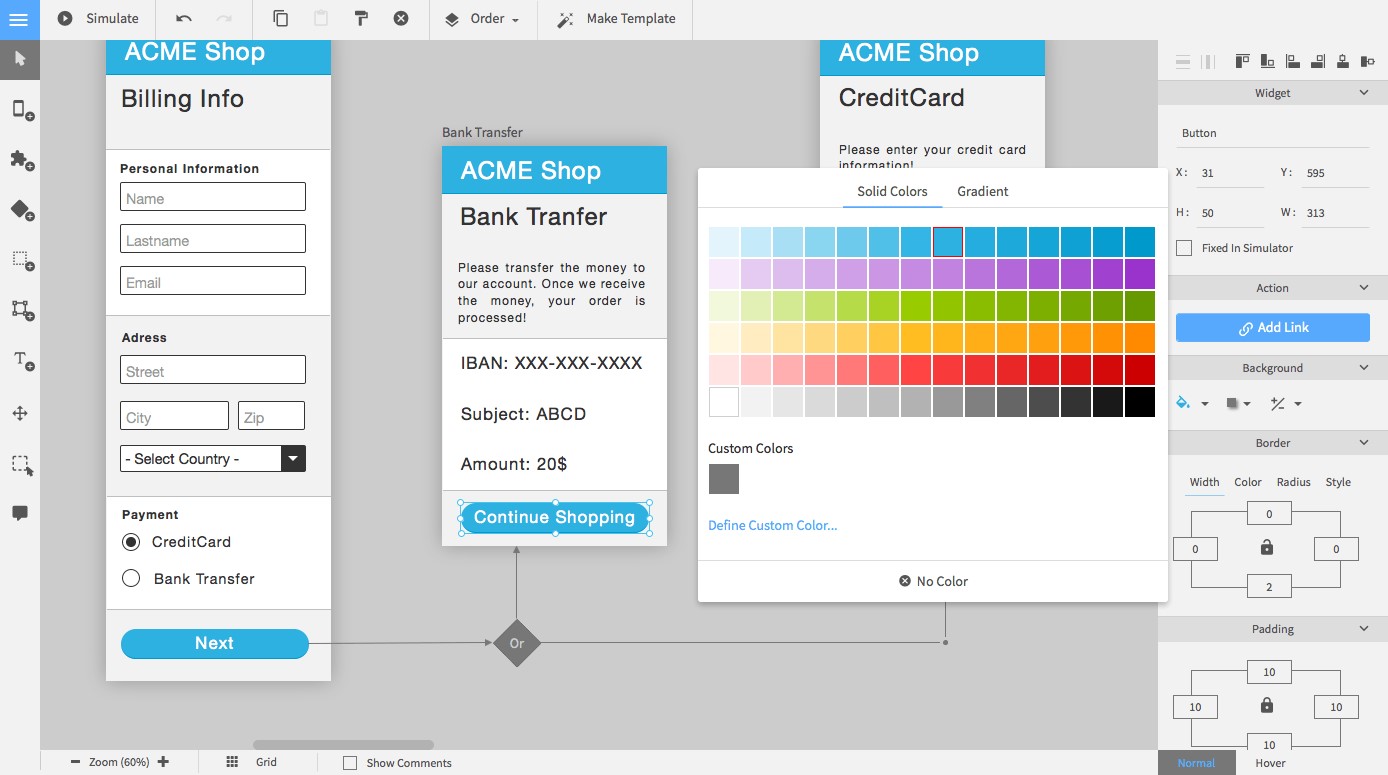
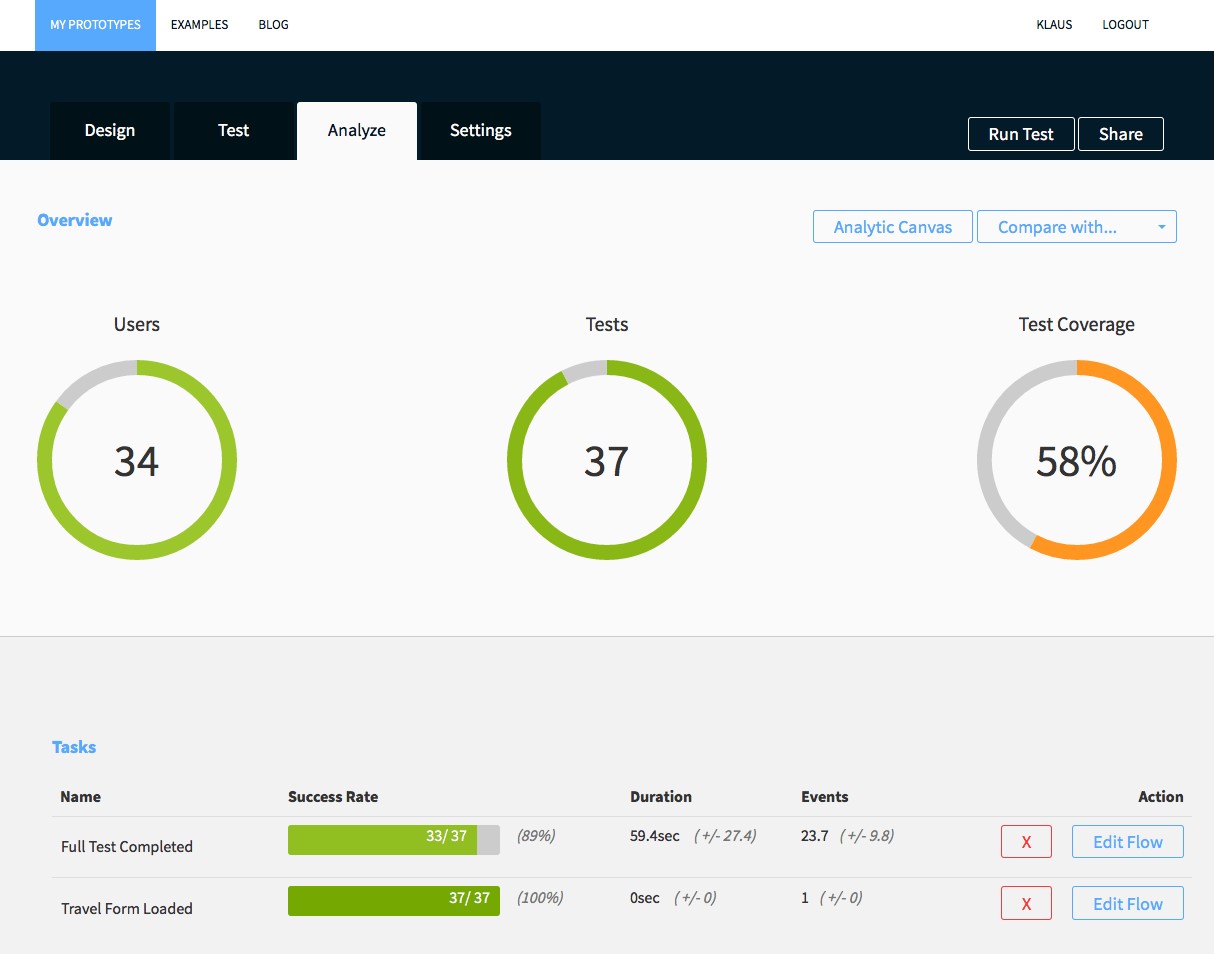
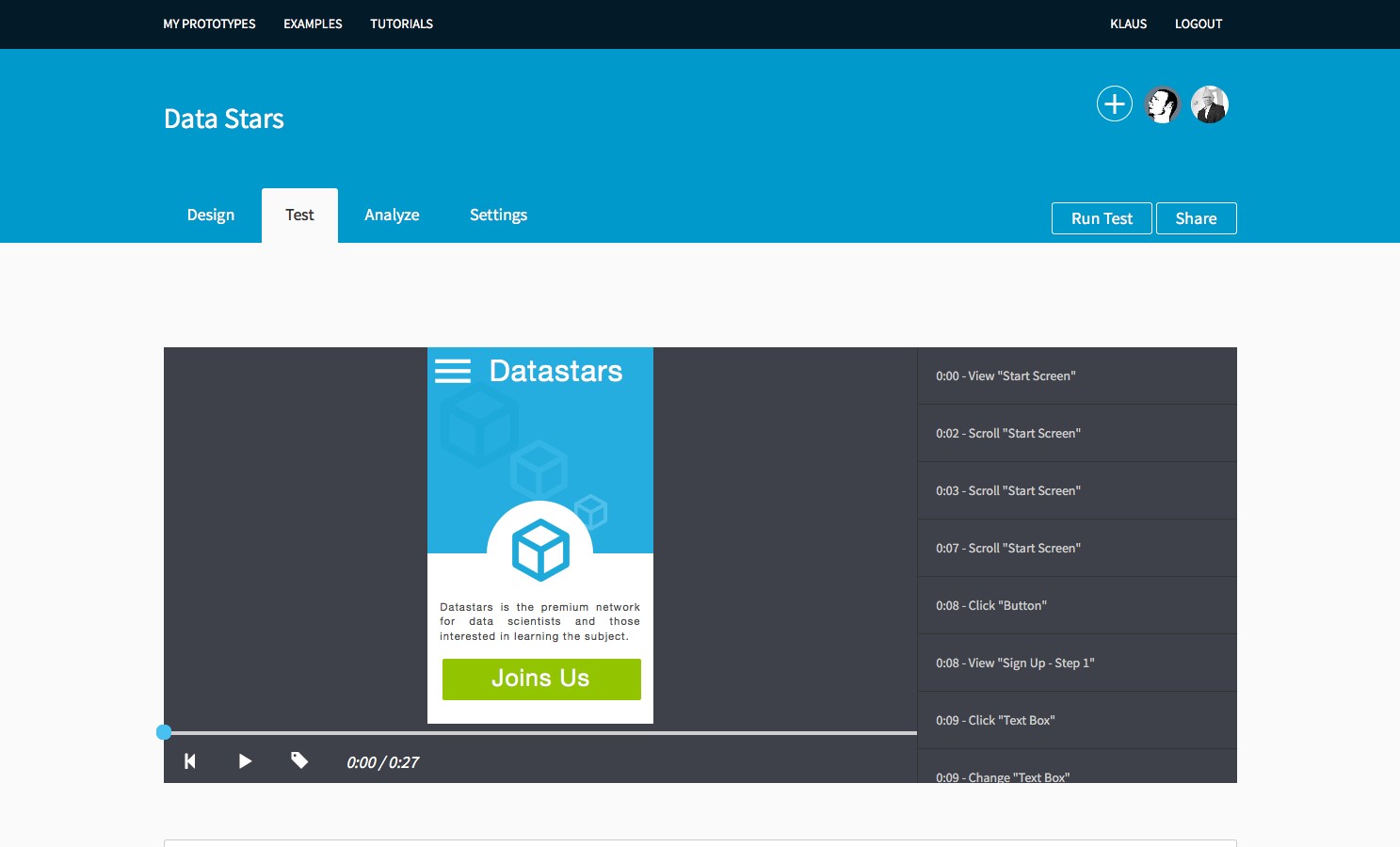
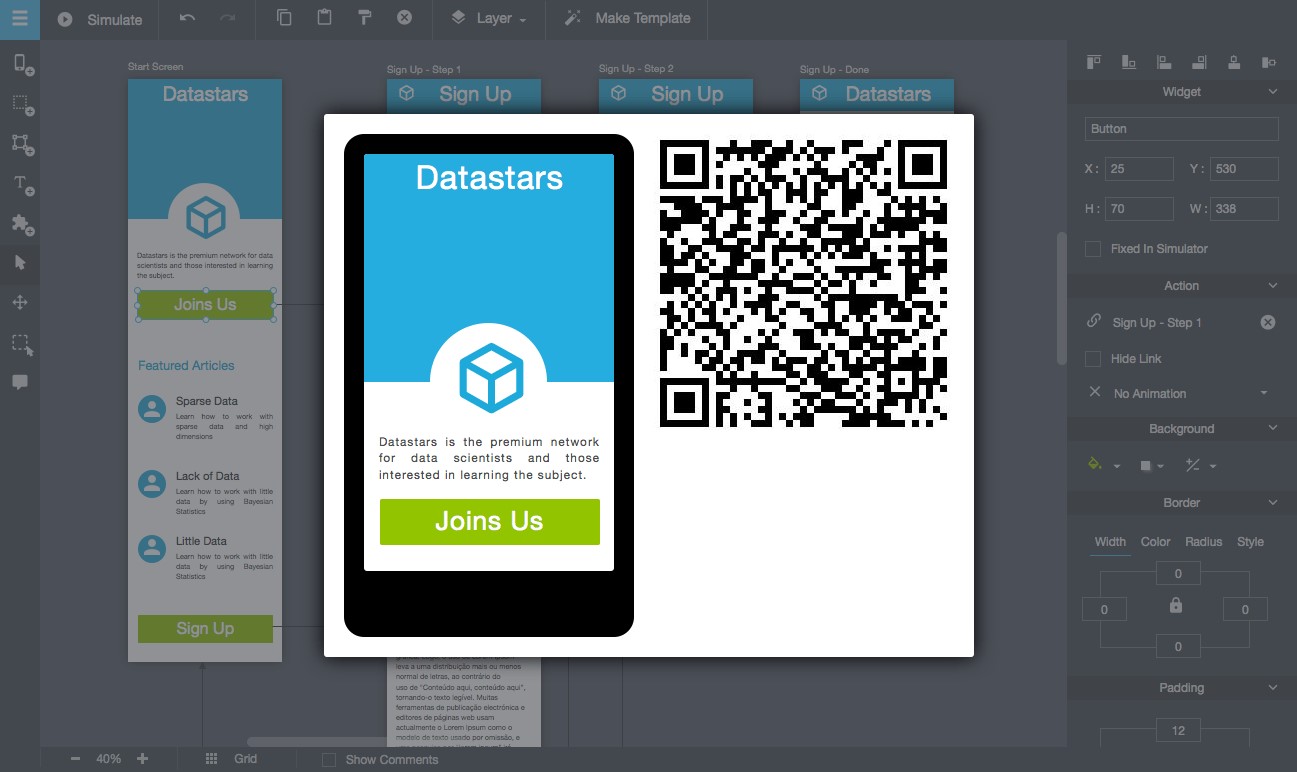
Quant-UX zapewnia pierwsze zintegrowane narzędzie użyteczności do projektowania, testowania i analizy prototypów interakcji.Quant-UX przyspiesza proces projektowania i integruje się ze standardowym przepływem pracy i narzędziami.Analizy wizualne ułatwiają znajdowanie punktów bólu w projekcie interakcji i szybko go poprawiają.Quant-UX jest dostarczany ze zintegrowanym edytorem prototypów, który obsługuje CSS3, animacje, sprawdzanie poprawności formularzy i przepływy logiczne, ale można również importować istniejący projekt z narzędzi takich jak Sketch lub PhotoShop.Wszystkie prototypy są w pełni funkcjonalne.Zachowują się jak prawdziwa aplikacja.Użytkownicy mogą wprowadzać dane, wchodzić w interakcje z elementami interfejsu użytkownika i nawigować między ekranami.Gdy projekt będzie gotowy, po prostu udostępnij link testerom.Mogą zdalnie przetestować projekt, nawet na smartfonach, po prostu skanując kod QR.Interakcja użytkownika podczas testu jest rejestrowana i analizowana w czasie rzeczywistym.Quant-UX wydobywa wszystkie istotne informacje i kluczowe wskaźniki wydajności i wizualizuje je w postaci pięknych wykresów i map termicznych.Możesz także tworzyć nagrania ekranu bez żadnych wtyczek, co jest idealne dla środowisk korporacyjnych ....
Stronie internetowej:
http://www.quant-ux.comKategorie
Alternatywy dla Quant-UX dla Web z licencją komercyjną
111
Balsamiq Wireframes
Balsamiq Wireframes to szybkie narzędzie do tworzenia ramek w interfejsie użytkownika o niskiej wierności, które odtwarza doświadczenie szkicowania na notatniku lub tablicy, ale przy użyciu komputera.
28
5
1
MockFlow.com
MockFlow zapewnia kompleksowe rozwiązanie dla wszystkich potrzeb związanych z planowaniem interfejsu użytkownika, które obejmuje makiety projektu interfejsu użytkownika, mapę witryny, dokumentację i zatwierdzenia projektu.