0
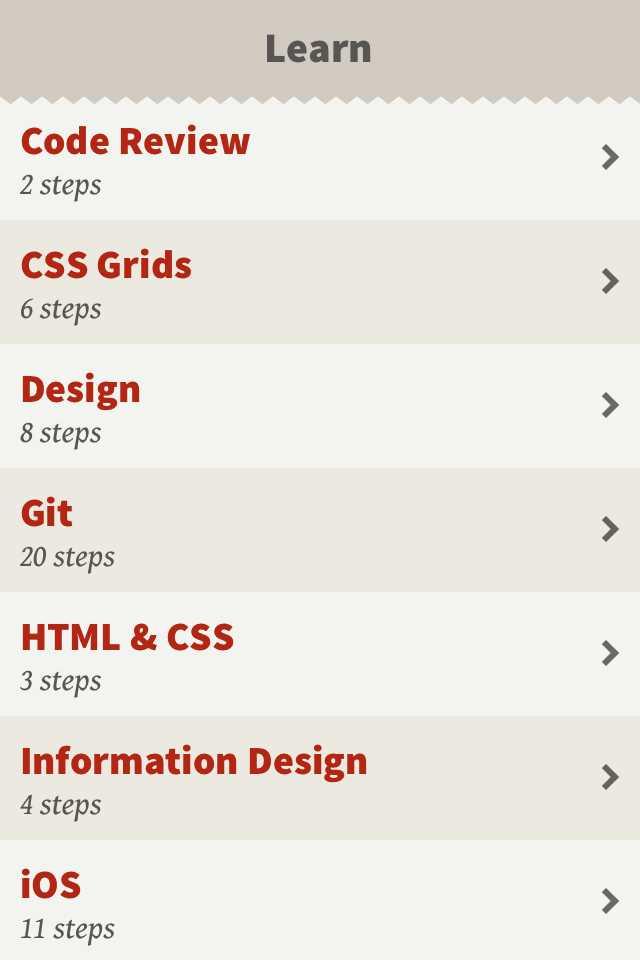
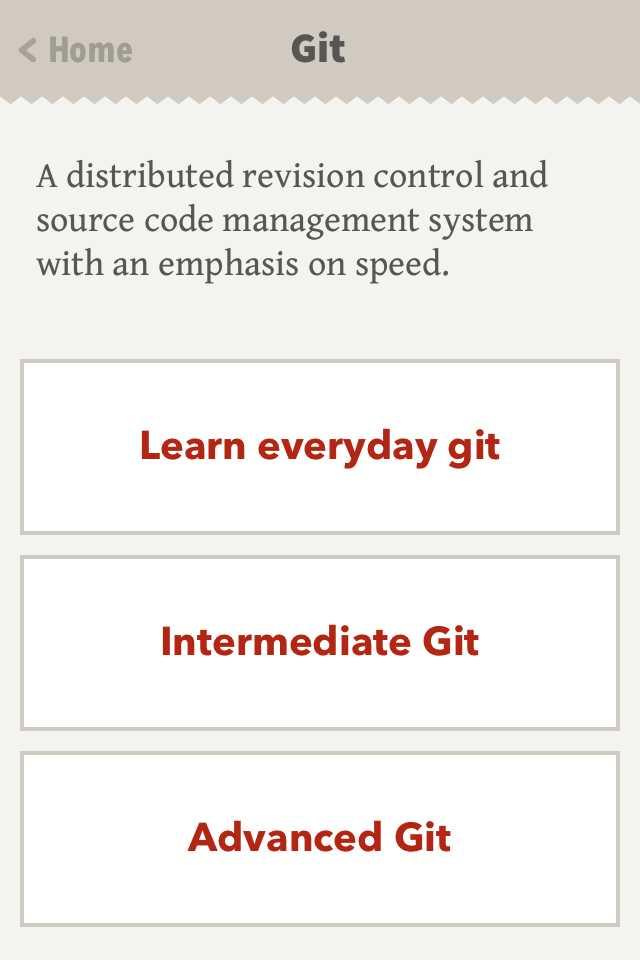
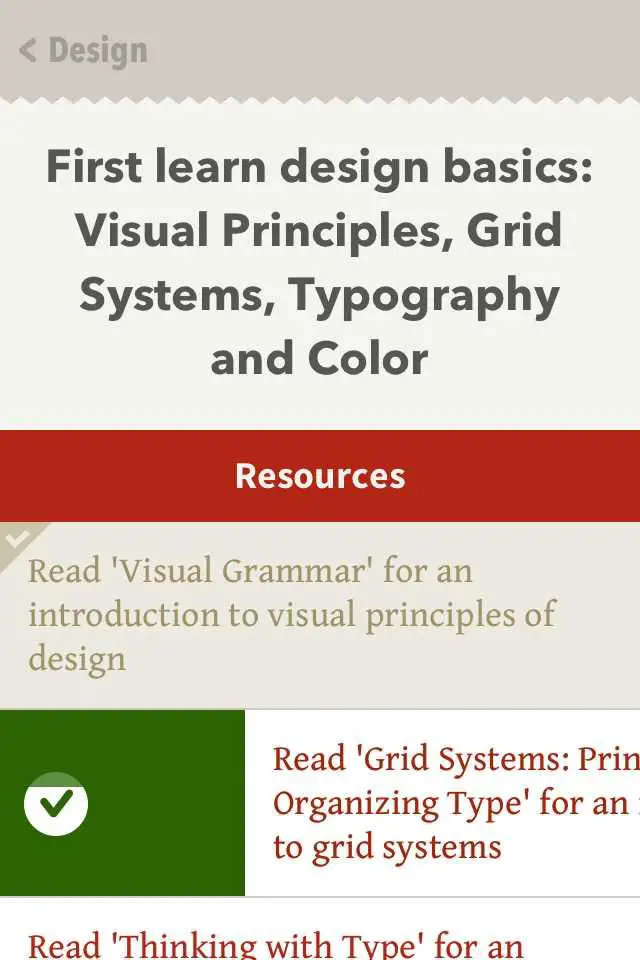
Thoughtbot Learn
Uczenie się z przewodnikiem na temat nowoczesnych technologii i praktyk rozwojowych.Czytaj zasoby bezpośrednio w aplikacji i śledź swoje postępy.
- Darmowa
- iPhone
Uczenie się z przewodnikiem na temat nowoczesnych technologii i praktyk rozwojowych.Czytaj zasoby bezpośrednio w aplikacji i śledź swoje postępy.
Stronie internetowej:
https://itunes.apple.com/us/app/thoughtbot-learn/id605401428?mt=8&uo=4cechy
Kategorie
Alternatywy dla Thoughtbot Learn'a dla wszystkich platform z dowolną licencją
3
Python Principles
Naucz się podstaw programowania w języku Python online za pomocą zasad języka Python.Pomocna społeczność, nauka oparta na przykładach i ponad 250 ćwiczeń kodowania.
- Freemium
- Web
2
2
1
1
CSS Reference
Od twórców htmlreference.io, CSS Reference zapewnia łatwy i ilustracyjny sposób nauki i odwoływania się do gramatyki CSS.
- Darmowa
- Web
0
0
Codelines
Twórz artykuły programistyczne wewnątrz bezpośrednio w VS Code, integrując tekst sformatowany ze swoim kodem.
- Darmowa
- Windows
- Mac
- Linux
- Visual Studio Code
0
0