React
0
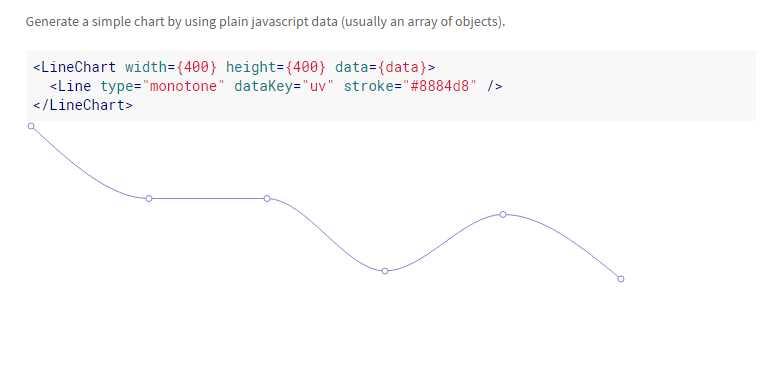
Recharts
Recharts ułatwia integrację wykresów z aplikacją React.FEATURESComposable - Szybko twórz wykresy za pomocą oddzielonych komponentów React wielokrotnego użytku.
0
25
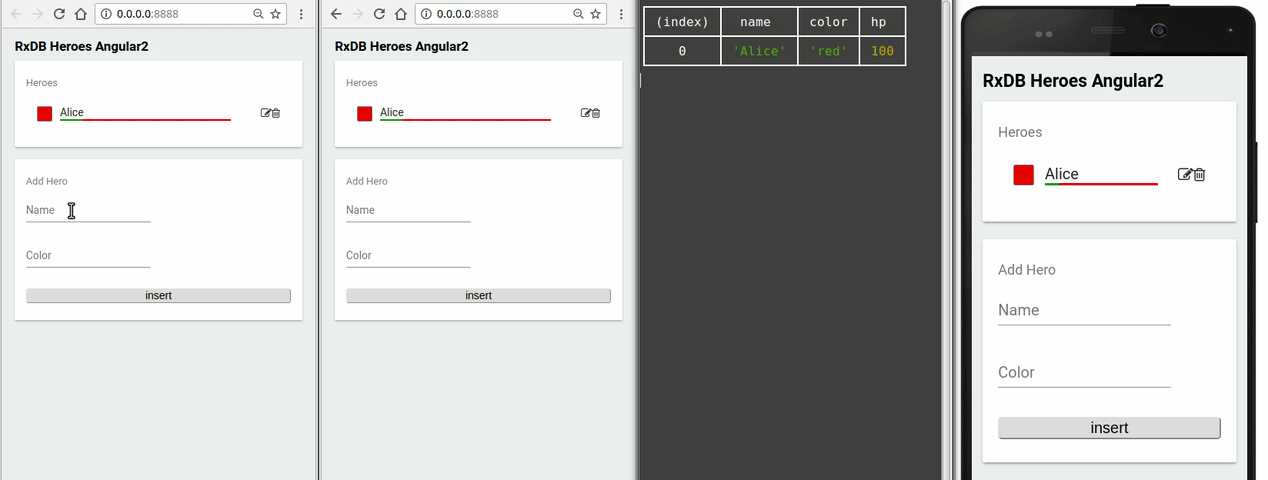
RxDB
Baza danych po stronie klienta dla przeglądarek, NodeJS, elektronów, cordova, reaguj-natywnie i każdego innego środowiska wykonawczego JavaScript.
7
1
20
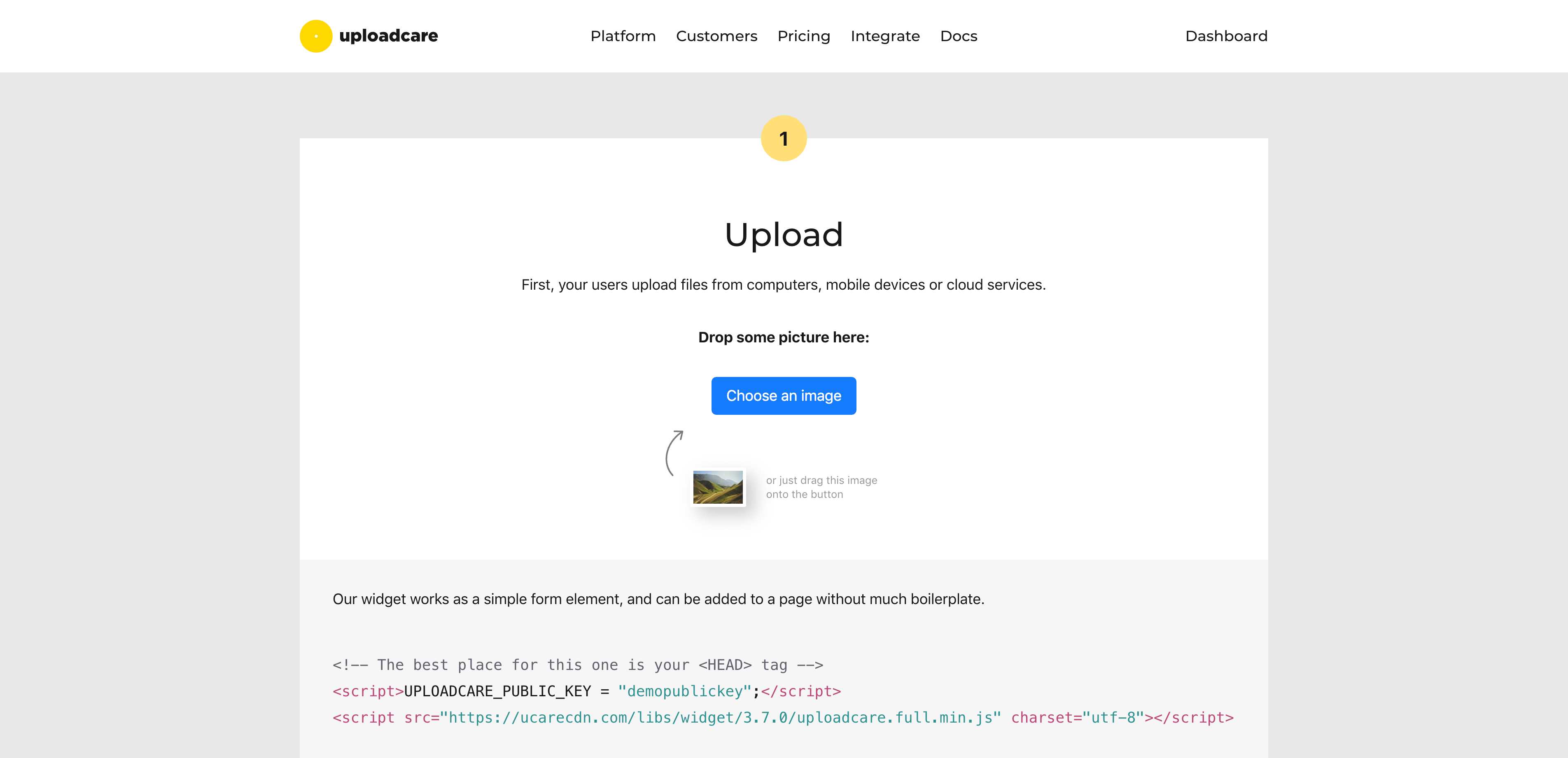
Uploadcare
Uploadcare to kompletna platforma do obsługi plików dla biznesu online.Odbieraj pliki od użytkowników za pomocą File Uploader lub File Upload API, wdrażaj optymalizację i transformację obrazu za pomocą Image CDN API i uzyskaj bezpieczne przechowywanie zgodne z HIPAA.
- Freemium
- Android
- iPhone
- AngularJS
- Ruby
- iPad
- Web
- Software as a Service (SaaS)
- Ruby on Rails
- TinyMCE
- PHP
- JavaScript
- Python
- Drupal
- Joomla
- Objective-C
- Wordpress
- WiX.com
- Java
- CKEditor
- Shopify
- Webflow
- React
- Meteor
- Amazon Simple Storage Service
- Redactor Text Editor
- Gravity Forms
- Bower
- Bitrix24
- JotForm
- Netlify CMS
- Squarespace
- Zapier
- Django
- Laravel
3
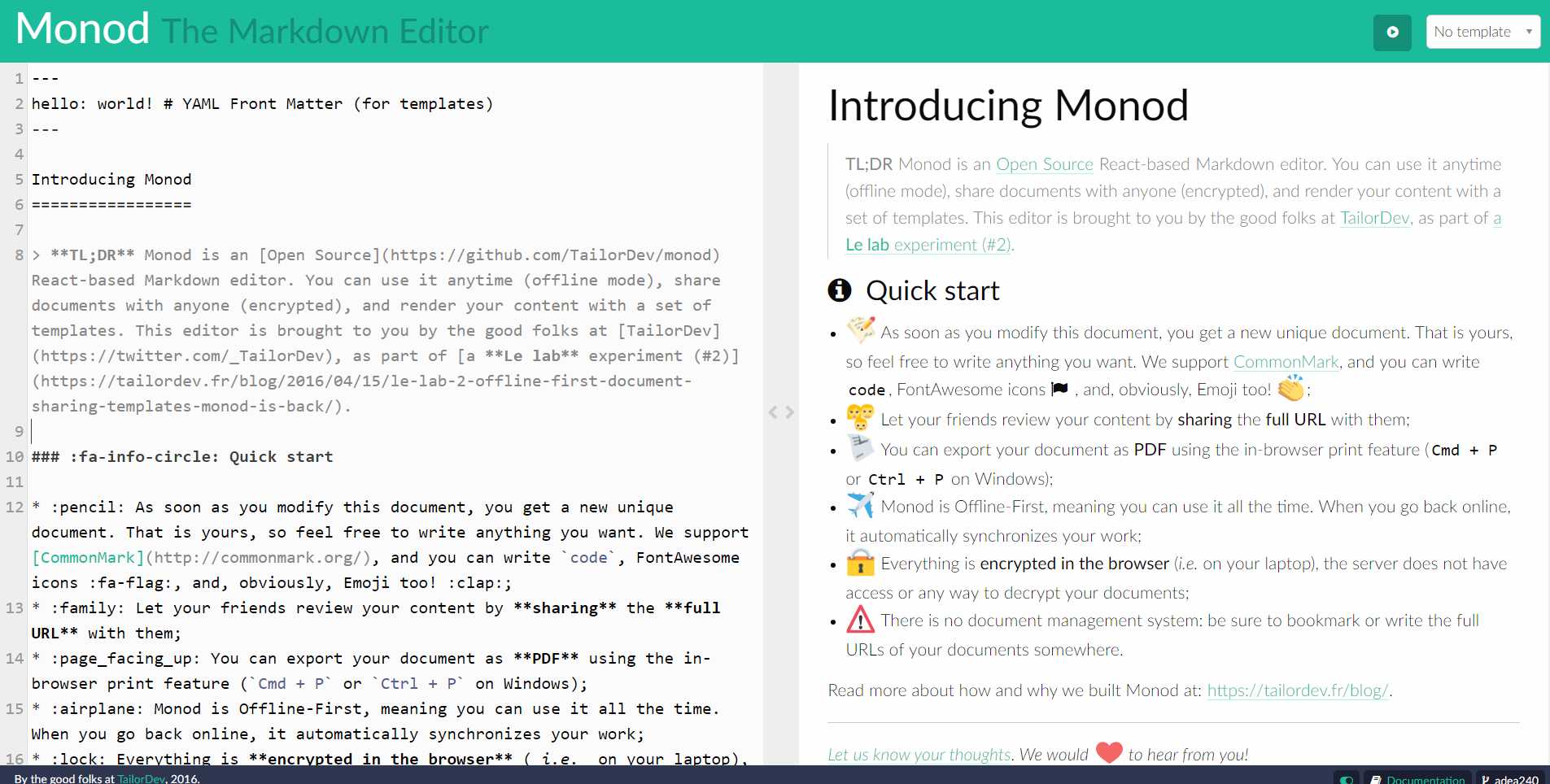
Monod
Monod to (względnie) bezpieczny i pierwszy edytor Markdown offline zbudowany w TailorDev w celu nauki ...
- Darmowa
- Web
- Self-Hosted
- React
12
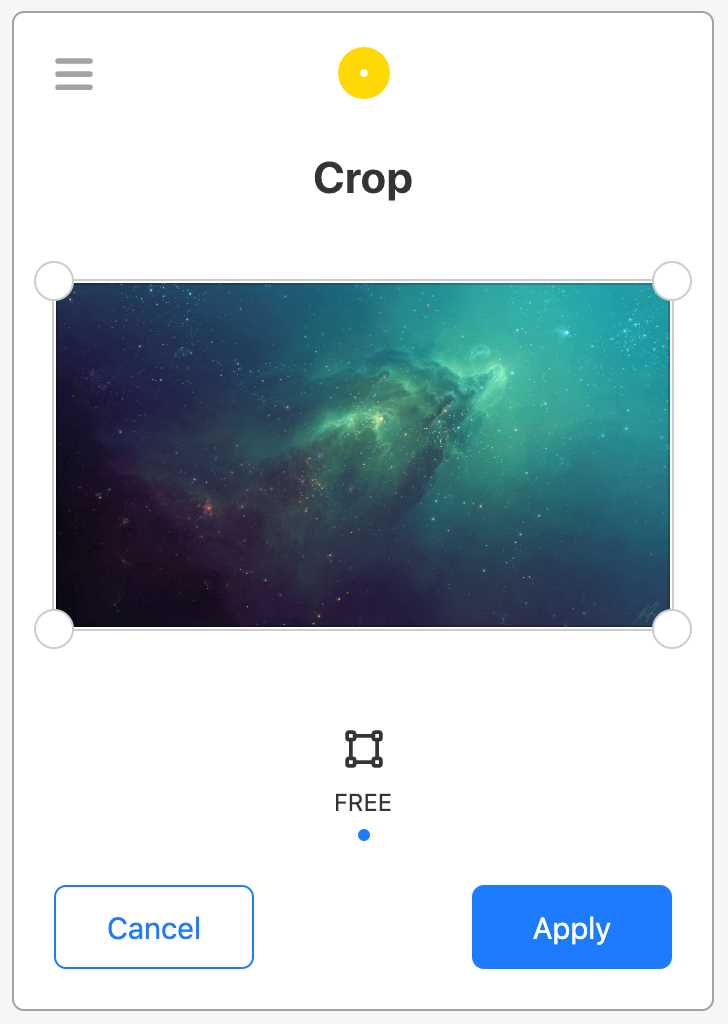
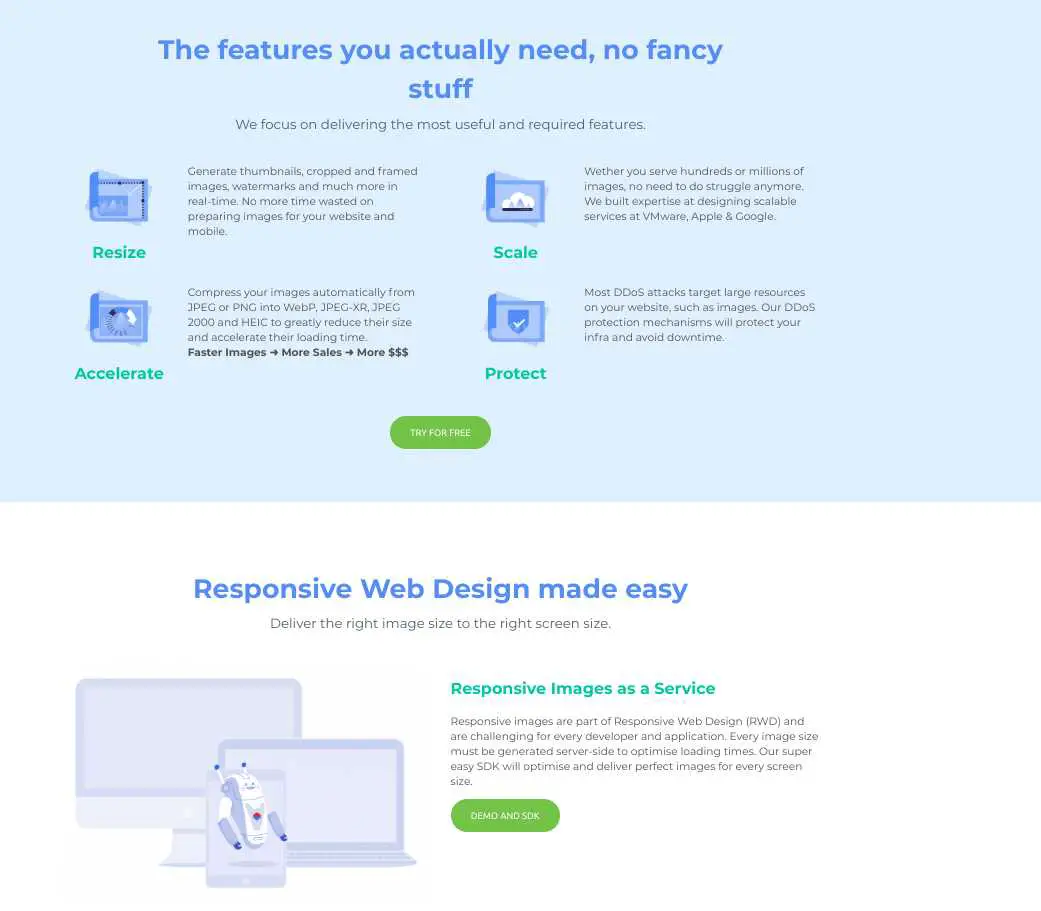
Cloudimage
Cloudimage to najprostszy sposób na zmianę rozmiaru, przechowywanie, kompresowanie, optymalizację i dostarczanie zdjęć klientom za pośrednictwem szybkich sieci CDN.Szybsze obrazy zwiększają konwersję i sprzedaż.
0
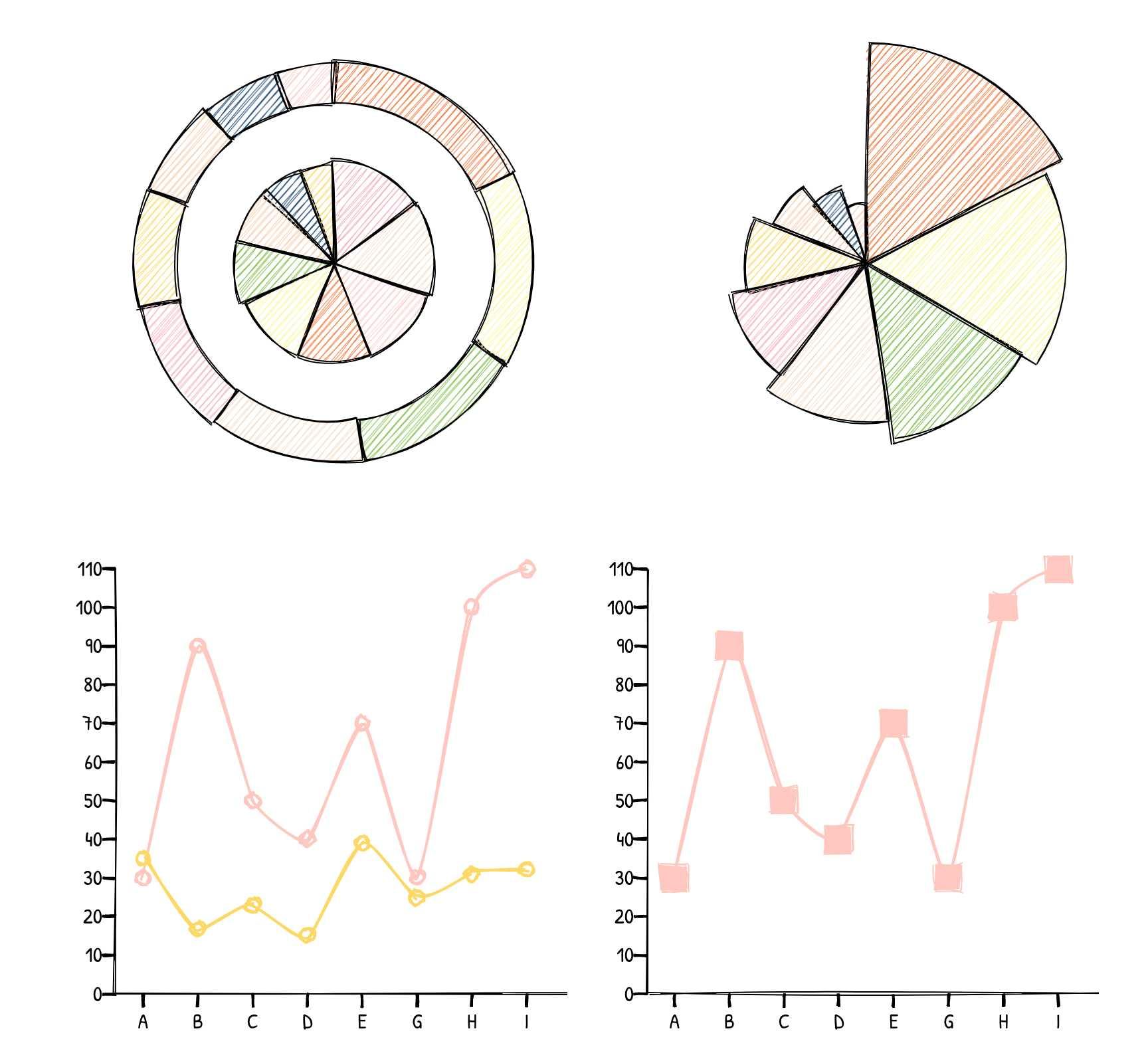
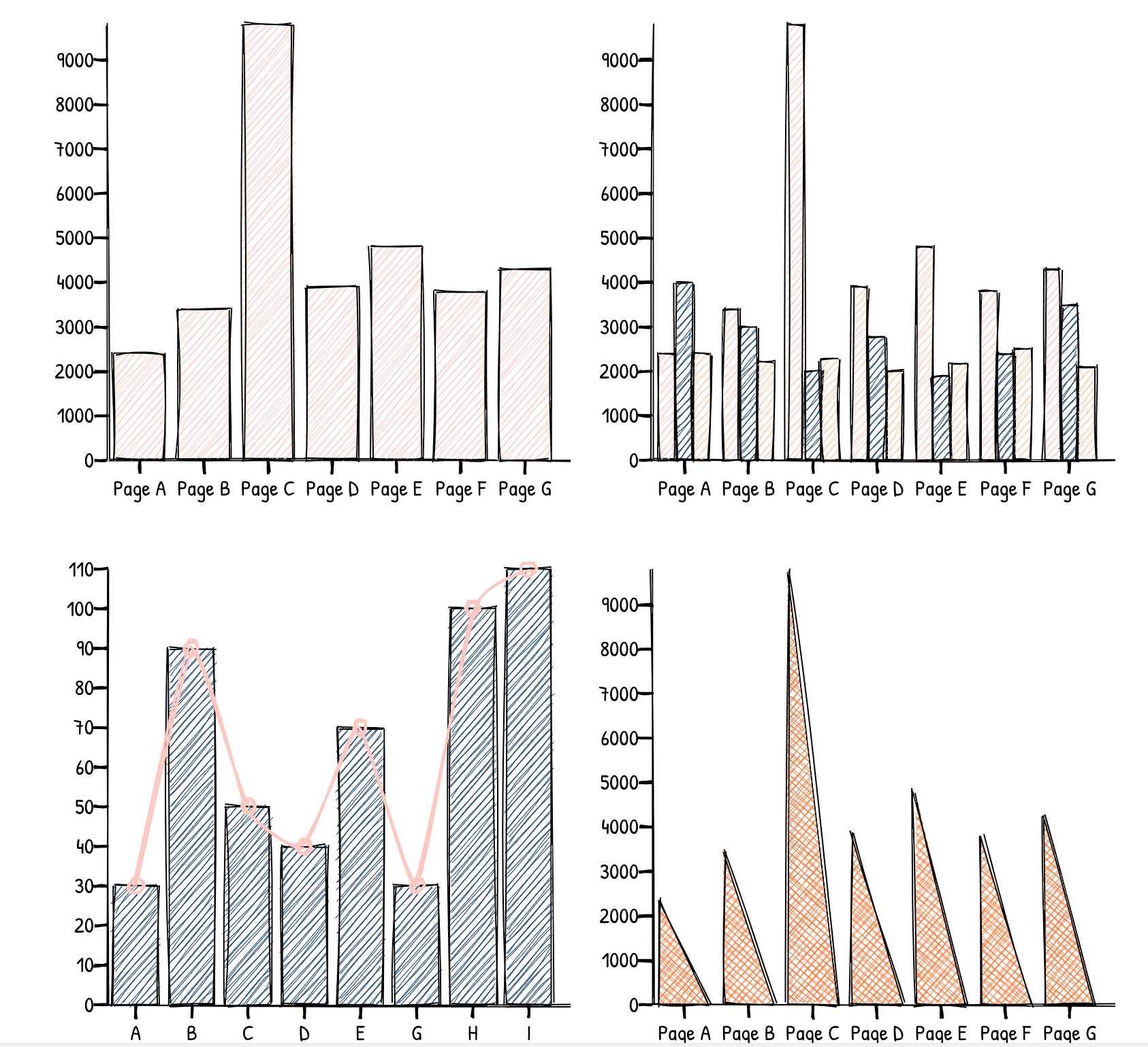
Rough Charts
Rouch Charts to responsywna, składana biblioteka do tworzenia wykresów React z ręcznie rysowanym stylem.
- Darmowa
- Self-Hosted
- React
3
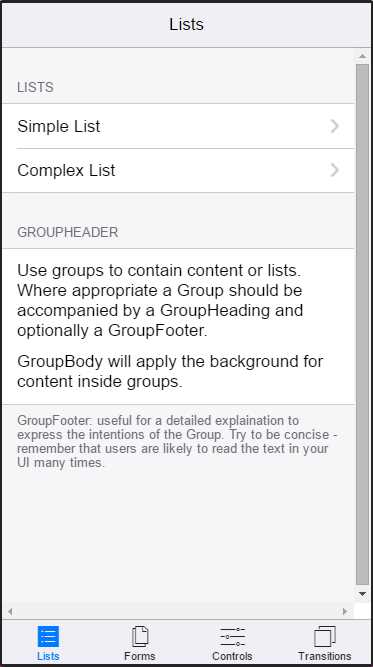
TouchstoneJS
React.js wspierane przez interfejs użytkownika do tworzenia pięknych hybrydowych aplikacji mobilnych.
0
0
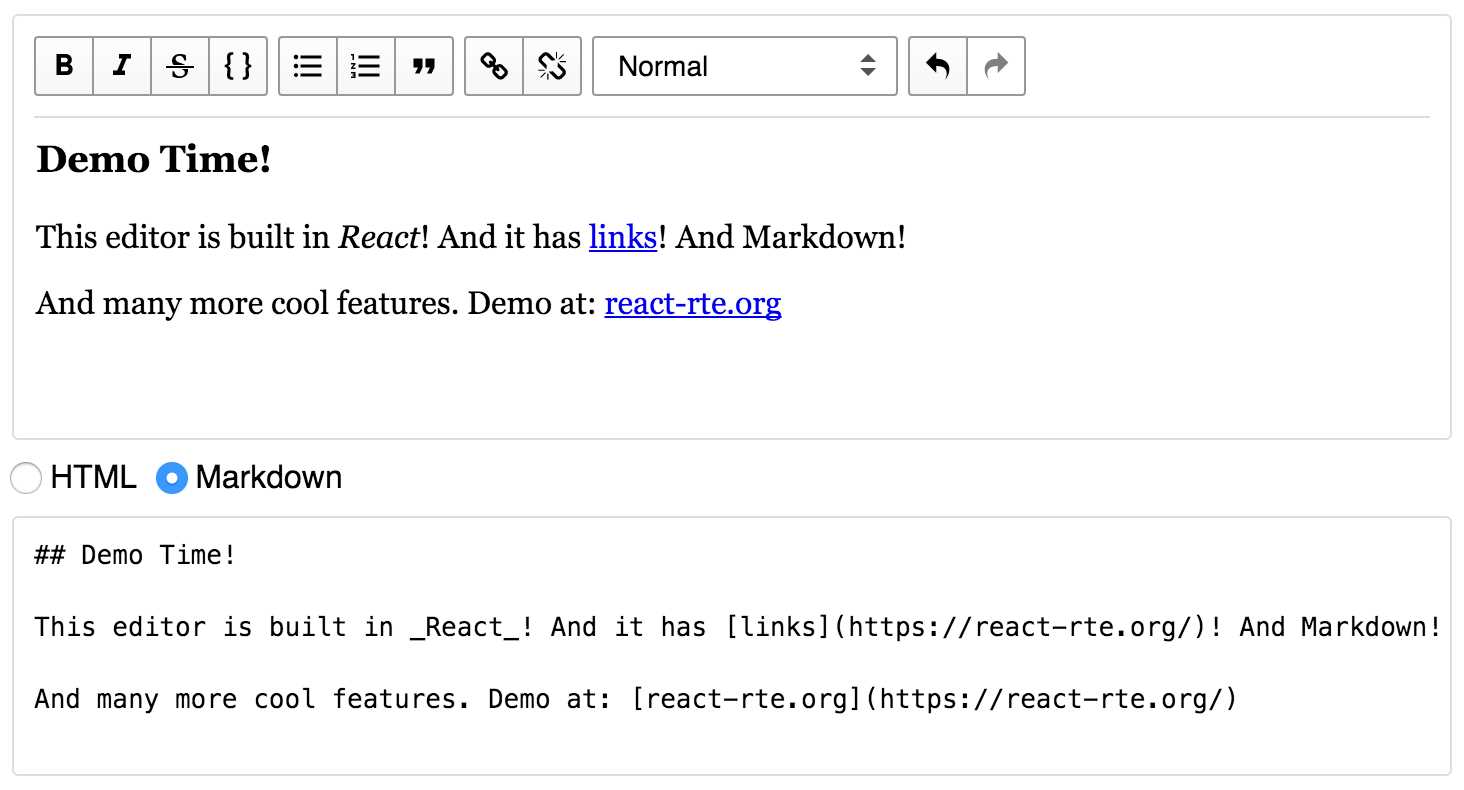
React Rich Text Editor
React Rich Text Editor to komponent interfejsu użytkownika zbudowany całkowicie w ...
- Freemium
- Self-Hosted
- JavaScript
- React
1
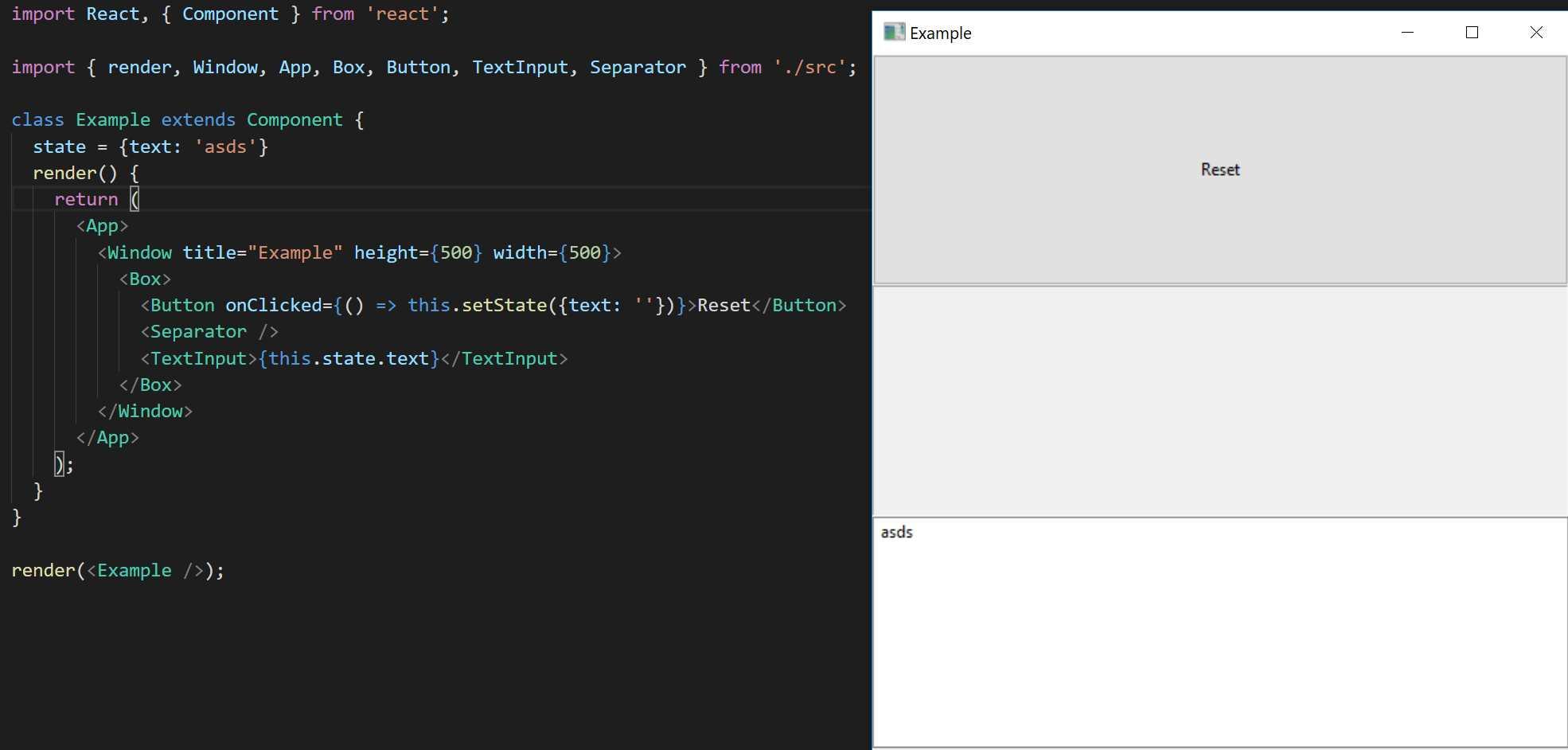
Proton Native
Proton Native oferuje środowisko React do tworzenia natywnych aplikacji komputerowych.To trochę jak React Native, ale dla aplikacji komputerowych.
5
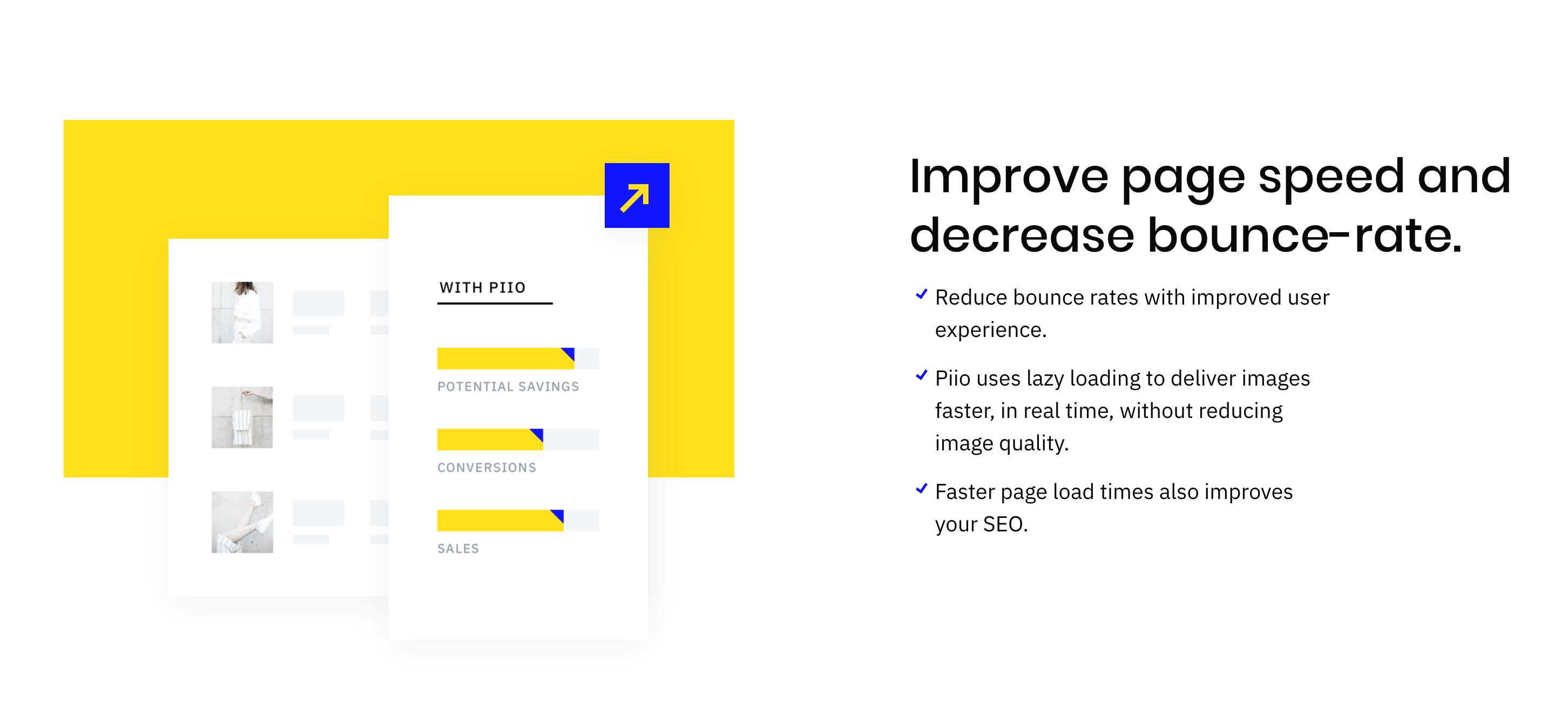
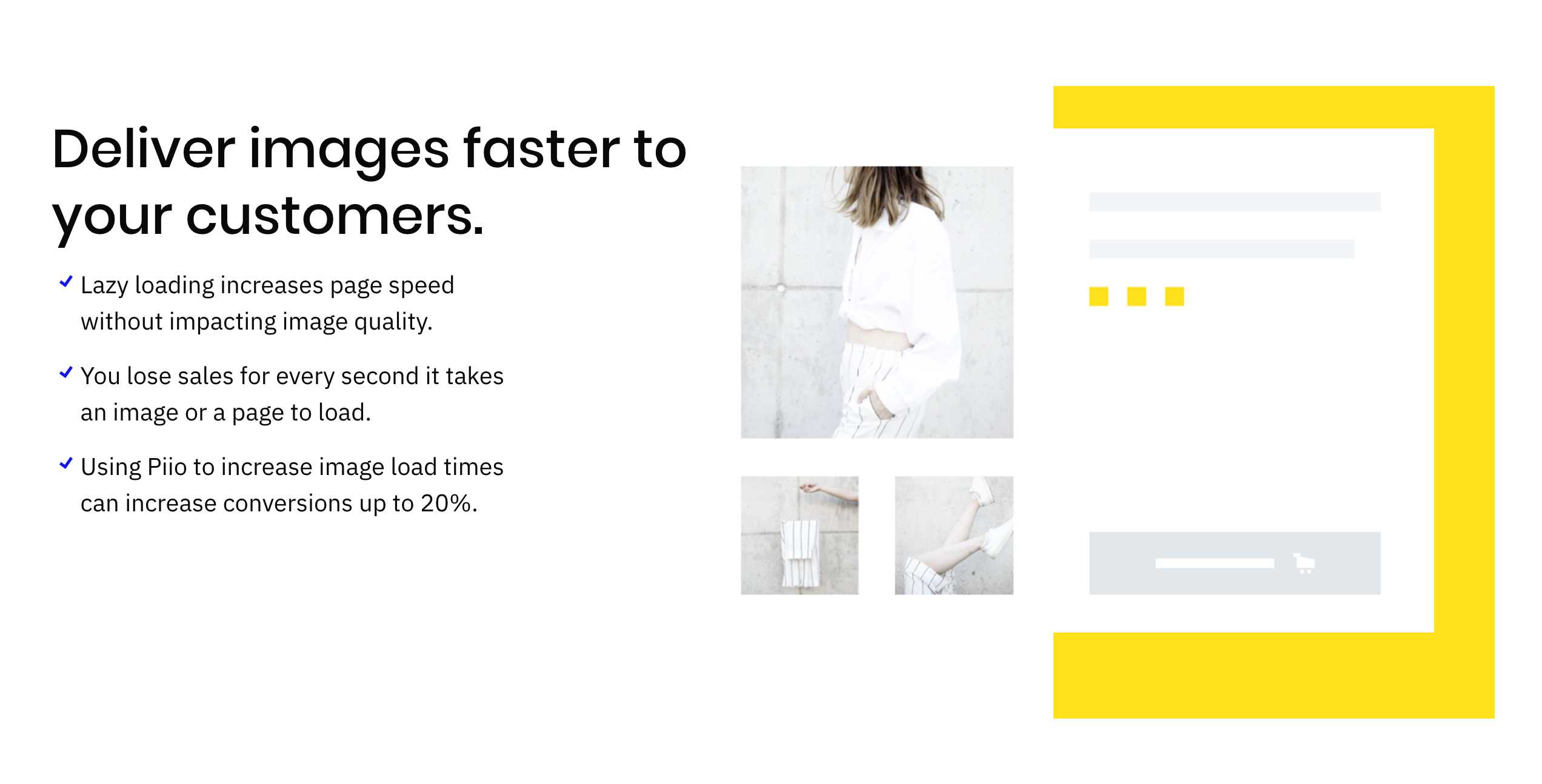
Piio
Generuj obrazy w czasie rzeczywistym - reagujące - dostarczane z maksymalną prędkością
1
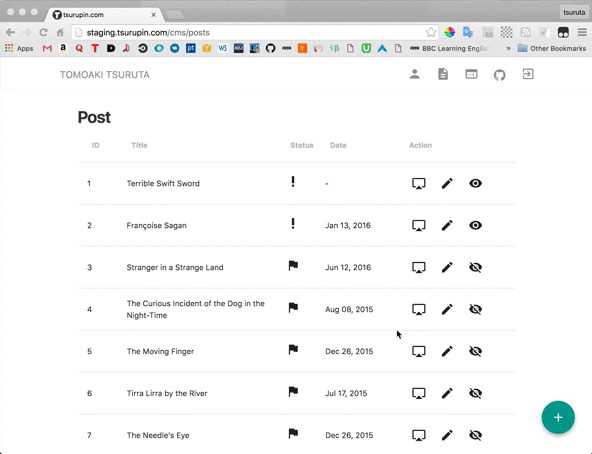
Portfolio CMS
Blog i Portfolio CMS zbudowany z modułów Rails, React, Redux, Material-UI, CSS.
- Darmowa
- Self-Hosted
- Ruby on Rails
- React
0
Framer Motion
Biblioteka React typu open source do zasilania animacji gotowych do produkcji.Projektuj płynne animacje dla Internetu, na komputery i urządzenia mobilne. Następca Pose by Popmotion.
- Darmowa
- Self-Hosted
- React
0
React boilerplate
Wysoce skalowalne, pierwsze w trybie offline fundamenty, najlepsze wrażenia dla programistów i nacisk na wydajność i najlepsze praktyki.
- Darmowa
- Self-Hosted
- React
1
MERN
MERN to narzędzie do tworzenia rusztowań, które ułatwia tworzenie uniwersalnych aplikacji za pomocą Mongo, Express, React i NodeJS.
- Darmowa
- Self-Hosted
- React
0
Atlaskit
Atlaskit to oficjalna biblioteka interfejsu użytkownika Atlassian dla React.Komponenty interfejsu użytkownika są zgodne z Atlassian Design Guidelines (ADG), wielokrotnego użytku, dobrze utrzymane i dostępne.
- Darmowa
- Self-Hosted
- React