3
Animista
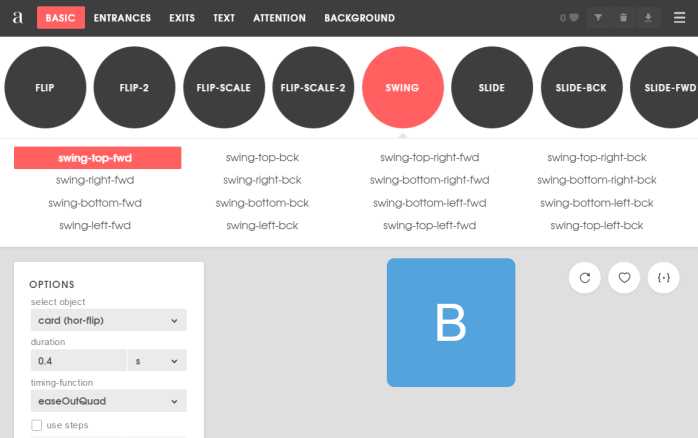
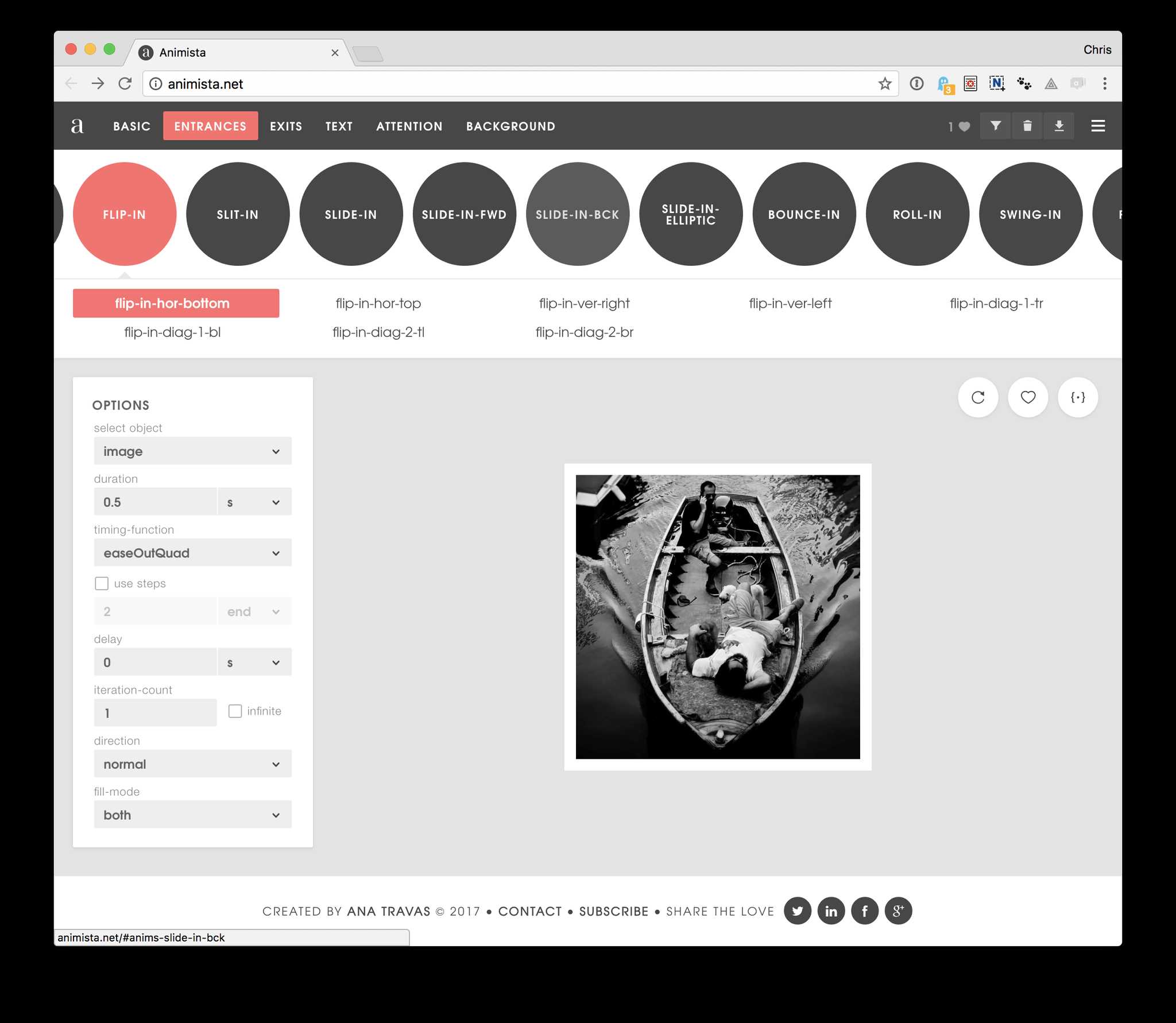
Animista to miejsce, w którym możesz grać z kolekcją gotowych do użycia animacji CSS, dostosowywać je i pobierać tylko te, których faktycznie używasz.
- Darmowa
- Web
Animista to miejsce, w którym możesz grać z kolekcją gotowych do użycia animacji CSS, dostosowywać je i pobierać tylko te, których faktycznie używasz.
Stronie internetowej:
http://animista.net/cechy
Kategorie
Alternatywy dla Animista'a dla wszystkich platform z dowolną licencją
2
Animate.css
Animate.css to kilka fajnych, zabawnych i przeglądarkowych animacji, które możesz wykorzystać w swoich projektach.Doskonały do podkreślania, stron głównych, suwaków i ogólnej niesamowitości dodawania wody.
- Darmowa
- Self-Hosted
0
DynCSS
DynCSS analizuje twój CSS pod kątem reguł -dyn- (atrybut).Reguły te to wyrażenia JavaScript oceniane na podstawie zdarzeń przeglądarki, takich jak przewijanie i zmiana rozmiaru.
- Darmowa
- Self-Hosted
0
CSShake
Musiałem zrobić animację wstrząsania dla dużego projektu.Zrobiłem to na początku w waniliowym CSS, a po jego zakończeniu odkryłem fajną wtyczkę jQuery autorstwa @jackrugile.
- Darmowa
- Self-Hosted
0
Hover.css
Zbiór efektów aktywowanych za pomocą CSS3, które można zastosować do linków, przycisków, logo itp.
- Darmowa
- Self-Hosted
0
0
CSS Animate
Internetowe narzędzie do tworzenia natywnej animacji klatek kluczowych CSS3.Możesz łatwo i szybko wygenerować spójną animację CSS3 za pomocą prostego interfejsu użytkownika bez żadnego kodowania.
- Darmowa