9
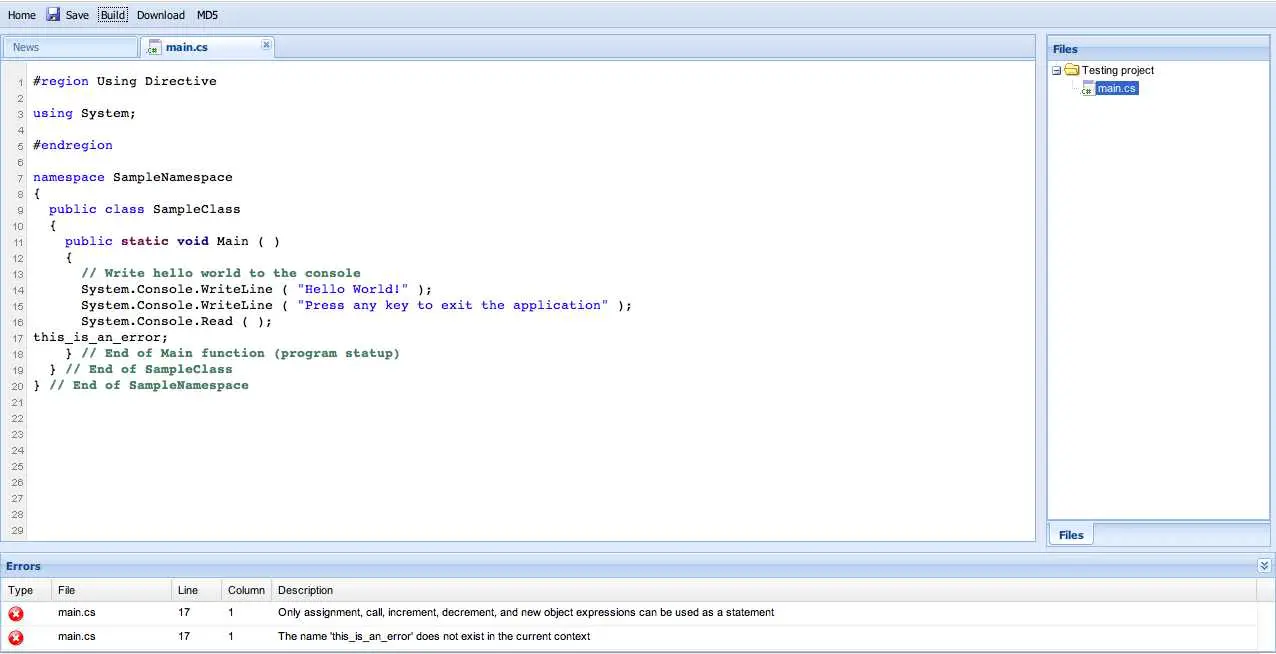
Napisz kod z przeglądarki.Compilr to internetowe środowisko IDE, które umożliwia pisanie i kompilowanie kodu dla różnych platform z dowolnej głównej przeglądarki internetowej.Compilr stale ewoluuje wraz ze zmianami w świecie programistów, integrując najnowsze i najbardziej odpowiednie platformy programistyczne i języki.Obsługiwane języki: Java, C / C ++, VB.net, PHP, Ruby i C #
Stronie internetowej:
http://compilr.com/cechy
Kategorie
Alternatywy dla Compilr'a dla wszystkich platform z dowolną licencją
166
105
AWS Cloud9
AWS Cloud9 to w pełni funkcjonalny edytor IDE i kod oparty na przeglądarce, dostępny jako usługa lub platforma hostowana lokalnie.
- Płatna
- Web
43
Codeanywhere
Codeanywhere to edytor kodu w przeglądarce ze zintegrowanym potężnym klientem ftp i obsługiwane są wszystkie popularne formaty sieciowe (HTML, PHP, JavaScript, CSS i XML).
- Płatna
- Android
- iPhone
- iPad
- Android Tablet
- Web
41
Ideone
ideone.com to ... pastebin.Ale pastebin jak żaden inny w Internecie.Bardziej dokładnym wyrażeniem byłoby „internetowe mini IDE i narzędzie do debugowania”.
- Darmowa
36
Koding
Koding to samoobsługowe środowisko programistyczne dla zespołów i kodu w przeglądarce.
- Darmowa
- Self-Hosted
30
Codiad
Codiad jest otwartym, opartym na Internecie, chmurowym IDE i edytorem kodu o minimalnej powierzchni i wymaganiach
- Darmowa
- Self-Hosted
28
ShiftEdit
ShiftEdit to potężne IDE online do tworzenia stron internetowych. Funkcje: Podświetlanie składni, Zintegrowany FTP, Tabs, Find / Replace, Historia zmian, zakładki.
- Płatna
- Web
- Software as a Service (SaaS)
16
14
Eclipse Orion
Orion to projekt typu open source w ramach projektu najwyższego poziomu Eclipse.
- Darmowa
- Web
8
SourceLair
Bezproblemowy rozwój w przeglądarce.Twórz oprogramowanie z dowolnego urządzenia za pomocą Python, Node.js, PHP, HTML5 i innych.
- Freemium
- Web
8
5
Codio
Codio dla każdego: Potrzebujesz pomocy w nauczaniu kodu?Użyj Codio.
4
3
Neutron IDE
Neutron IDE jest internetowym IDE.Neutron IDE pozwala na edycję kodu za pomocą przeglądarki na dowolnym serwerze, który posiadasz.
- Darmowa
- Self-Hosted
2