0
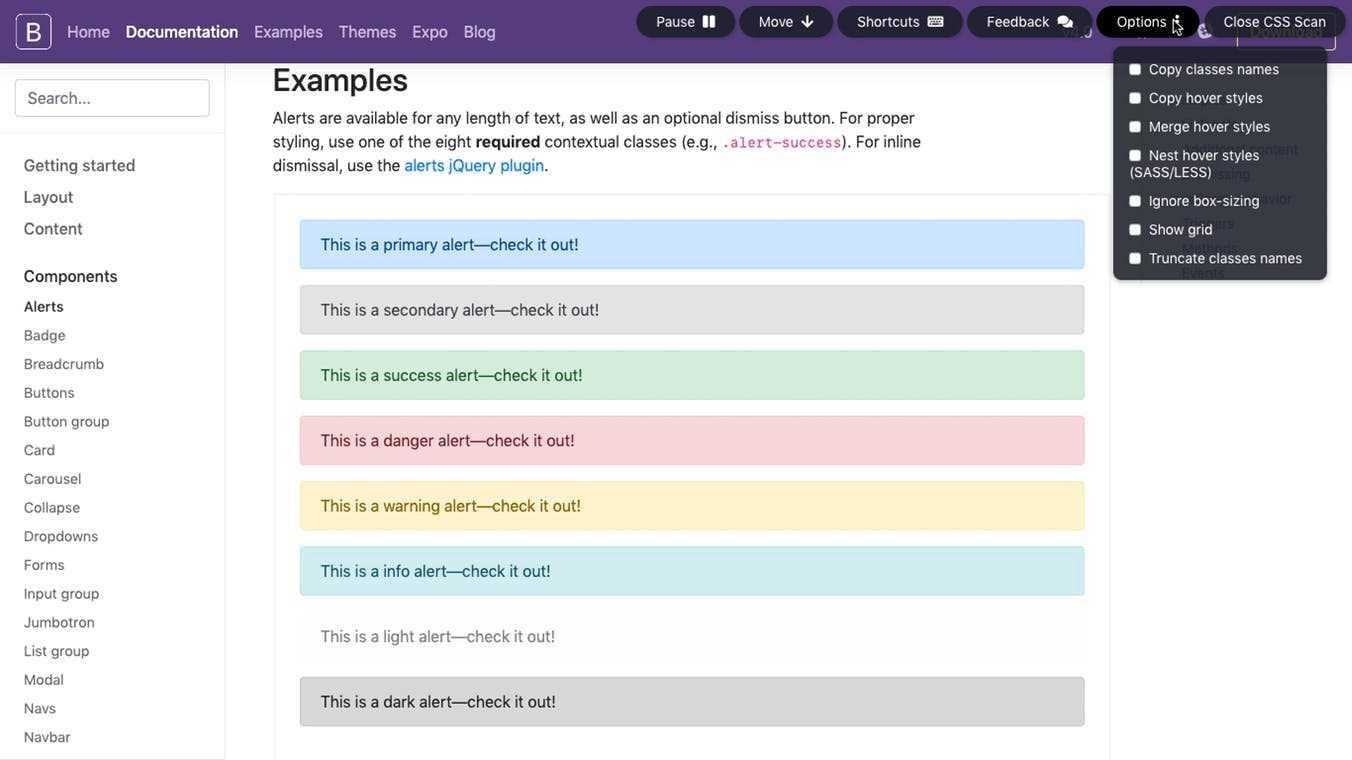
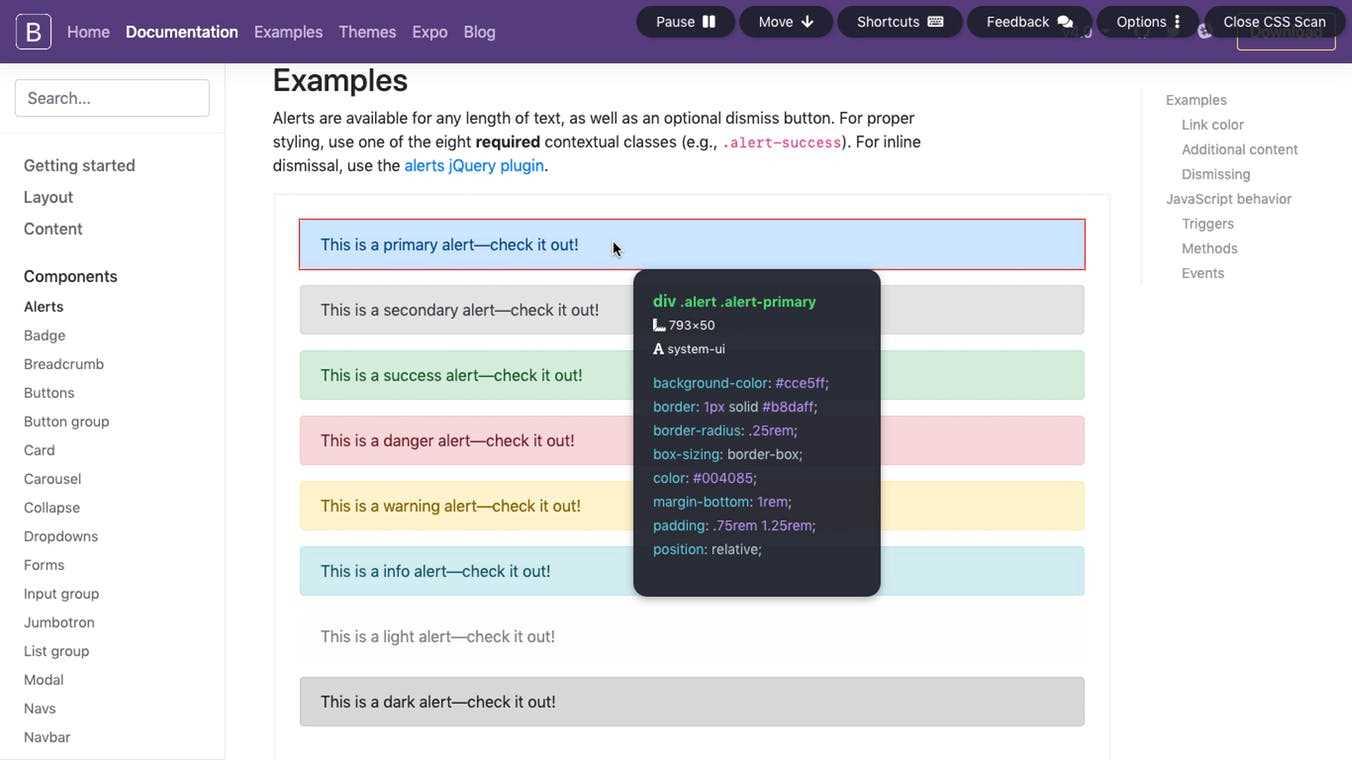
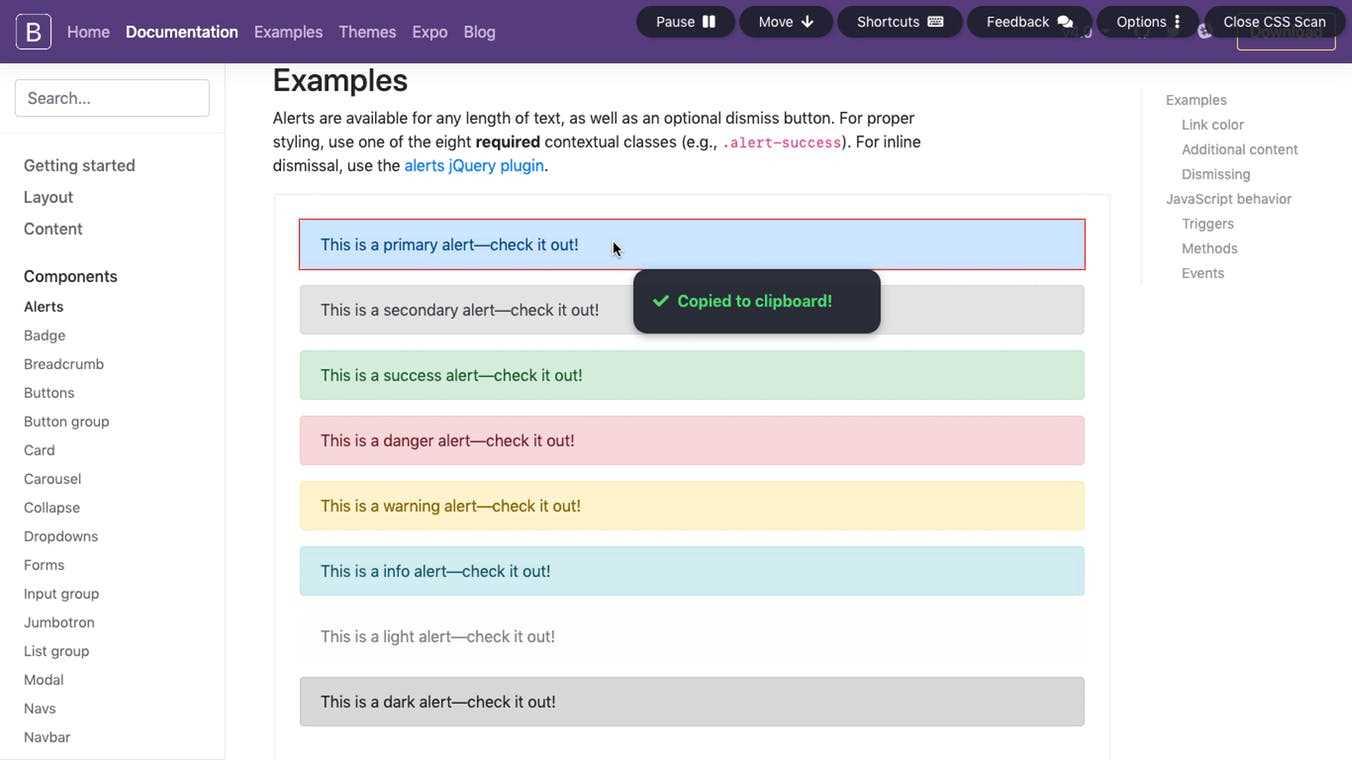
Sprawdź sterydy - wizualizuj CSS dowolnego elementu najechanego myszą, natychmiast i skopiuj całe reguły za pomocą jednego kliknięcia.Inteligentny CSS Brak niepotrzebnych reguł CSS lub długich deklaracji.Skanowanie CSS korzysta z tej samej technologii, z której korzystają Google i Github, z ulepszeniami umożliwiającymi szybkie czyszczenie wszelkich śmieci CSS.Precyzyjne, skrócone i zaawansowane optymalizacje.Inspektor prędkości światła Jesteś zajęty.W trudny dzień ostatnią rzeczą, którą chcesz zrobić, jest marnowanie czasu na próby zrozumienia, dlaczego CSS nie działa, przewijając nieskończone reguły CSS w Narzędziach programistycznych przeglądarek.Dzięki CSS Scan sprawdzasz style w locie i szybciej kończysz pracę.Użyj skrótów, aby natychmiast uzyskać obliczony CSS dowolnego elementu, na którym najechasz myszą.Skopiuj dowolny element Jeśli chcesz teraz skopiować CSS tego elementu, to ból.Dzięki CSS Scan, po prostu klikasz i to twoje, używaj go tak, jak lubisz.Reguły CSS każdego elementu, którego potrzebujesz w schowku, wystarczy jedno kliknięcie.Działa wszędzie.Na każdej stronie internetowej.Wordpress, React itp. CSS Scan działa w przeglądarce jako rozszerzenie, dzięki czemu działa wszędzie.Wybierz swój ulubiony: Chrome i Firefox.Safari już wkrótce, Internet Explorer może nigdy.
Stronie internetowej:
https://getcssscan.comKategorie
Alternatywy dla CSS Scan dla Mac
3
1
TreeClicks
TreeClicks to bezpłatne rozszerzenie na zakupy do Chrome & Firefox, które pobiera opłatę reklamową za sprowadzenie Cię jako klienta i używa go do sadzenia drzew.Jeśli tylko 1% wszystkich kupujących korzysta z TreeClicks, można posadzić miliony drzew.
0
SnipCSS
SnipCSS to narzędzie programistyczne, które wyodrębnia każdą regułę CSS potrzebną do odbudowania poddrzewa DOM dowolnego elementu.W przeciwieństwie do innych narzędzi, w których nigdy nie używa stylów obliczeniowych, do wyodrębnienia stylów używa protokołu devtools.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)