3
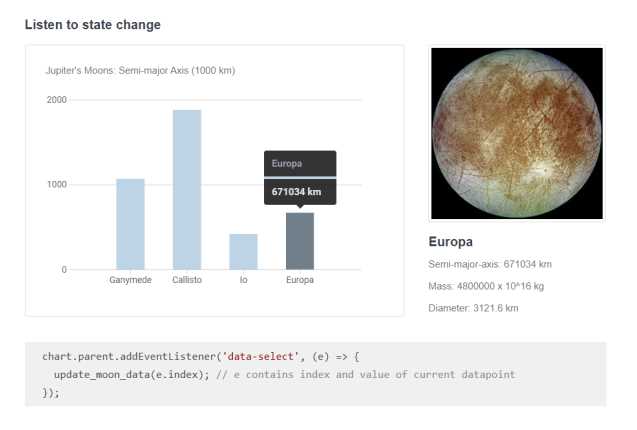
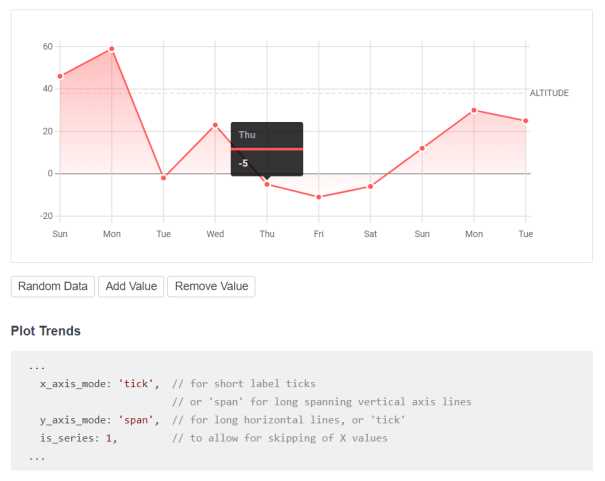
Frappé Charts
Frappé Charts to prosta, responsywna, nowoczesna biblioteka wykresów dla Internetu z zerowymi zależnościami i wielkości około 15 KB.
- Darmowa
- Self-Hosted
Frappé Charts to prosta, responsywna, nowoczesna biblioteka wykresów dla Internetu z zerowymi zależnościami i wielkości około 15 KB.Od twórców ERPNext biblioteka oferuje szybką alternatywę przy minimalnym wysiłku potrzebnym do wizualizacji danych na eleganckich wykresach.
Stronie internetowej:
https://frappe.github.io/charts/cechy
Kategorie
Alternatywy dla Frappé Charts'a dla wszystkich platform z dowolną licencją
72
D3.js
D3.js to biblioteka JavaScript do manipulowania dokumentami na podstawie danych.D3 pomaga ożywić dane za pomocą HTML, SVG i CSS..
- Darmowa
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS to łatwa w użyciu biblioteka HTML5 i JavaScript Charting.Działa na urządzeniach takich jak iPhone, iPad, Android, Windows Phone, Microsoft Surface, komputery stacjonarne itp.
- Darmowa osobista
- Web
21
Chart.js
Proste, zorientowane obiektowo wykresy po stronie klienta dla projektantów i programistów.
- Darmowa
- Self-Hosted
17
AnyChart
Elastyczna, wieloplatformowa i przeglądarkowa biblioteka wykresów JavaScript (HTML5), która umożliwia tworzenie interaktywnego paska, wykresu kołowego, linii, splajnu, obszaru, wykresu Gantta, akcji i innych wykresów, map i pulpitów nawigacyjnych, z aktualizacjami w czasie rzeczywistym i wielomapoziomy drążenia w dół.
8
7
Chartist.js
Chartist.JS - proste responsywne wykresy.Możesz pomyśleć, że to tylko kolejna biblioteka wykresów.Ale Chartist.
- Darmowa
- Web
6
Essential JS 2 for JavaScript by Syncfusion
Biblioteka kontrolek interfejsu użytkownika Syncfusion JavaScript jest jedynym pakietem, którego kiedykolwiek będziesz potrzebować do zbudowania aplikacji, ponieważ zawiera ona ponad 60 wysokowydajnych, lekkich, modułowych i responsywnych elementów interfejsu użytkownika w jednym pakiecie.
4
2
2
amCharts
amCharts to zaawansowana biblioteka wykresów, która będzie pasować do każdej potrzeby wizualizacji danych.
- Freemium
2
uvCharts
uvCharts to prosta, ale potężna biblioteka do tworzenia wykresów JavaScript zbudowana przy użyciu D3.js.FEATURESSimple - Prosta do nauki i użytkowania - Solidna i wydajna
- Darmowa
- Self-Hosted
0
Spark
Spark to czcionka, która pozwala na połączenie danych tekstowych i wizualnych w celu przedstawienia pomysłu i dowodów w jednym nagłówku.
- Darmowa
0
0
Chartkick
Twórz piękne wykresy JavaScript za pomocą jednej linii Ruby.Nigdy więcej walki z bibliotekami wykresów!Działa z Railsami, Sinatrą i większością przeglądarek (w tym IE 6)
- Darmowa
- Self-Hosted
- Ruby