0
jQuery Transit
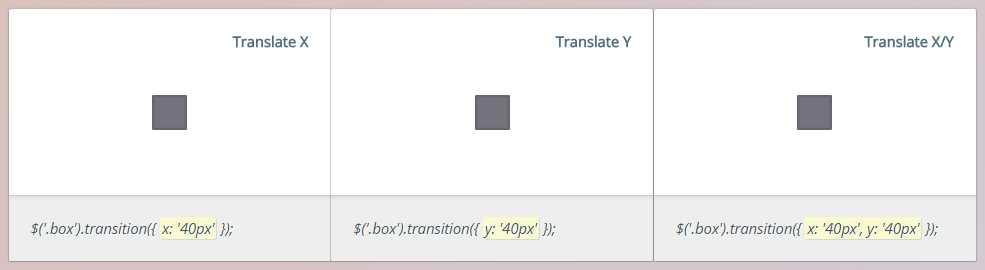
Twórz super płynne przejścia CSS i wykonuj ciekawe transformacje za pomocą jQuery.
- Darmowa
- jQuery
- Self-Hosted
- JavaScript
Twórz super płynne przejścia CSS i wykonuj ciekawe transformacje za pomocą jQuery.
Stronie internetowej:
http://ricostacruz.com/jquery.transit/cechy
Kategorie
Alternatywy dla jQuery Transit'a dla wszystkich platform z dowolną licencją
3
GSAP
GreenSock Animation Platform to ultra-wydajna, profesjonalna animacja dla nowoczesnej sieci wykorzystująca JavaScript.
- Darmowa
- Self-Hosted
- JavaScript
2
Animate.css
Animate.css to kilka fajnych, zabawnych i przeglądarkowych animacji, które możesz wykorzystać w swoich projektach.Doskonały do podkreślania, stron głównych, suwaków i ogólnej niesamowitości dodawania wody.
- Darmowa
- Self-Hosted
0
Anime.js
Elastyczna biblioteka animacji JavaScript, która współpracuje z CSS, transformacjami indywidualnymi, SVG, atrybutami DOM i obiektami JS.
- Darmowa
- Self-Hosted
- JavaScript
0
Popmotion
Popmotion to lekki silnik ruchu JavaScript o wielkości 12 kb, który sprawia, że tworzenie angażujących interakcji użytkownika jest szybkie i proste.
- Darmowa
- Self-Hosted
- JavaScript
0
Velocity.js
Velocity.js: niezwykle szybki silnik animacji dla projektantów ruchu.
- Darmowa
- Self-Hosted
- JavaScript
0