2
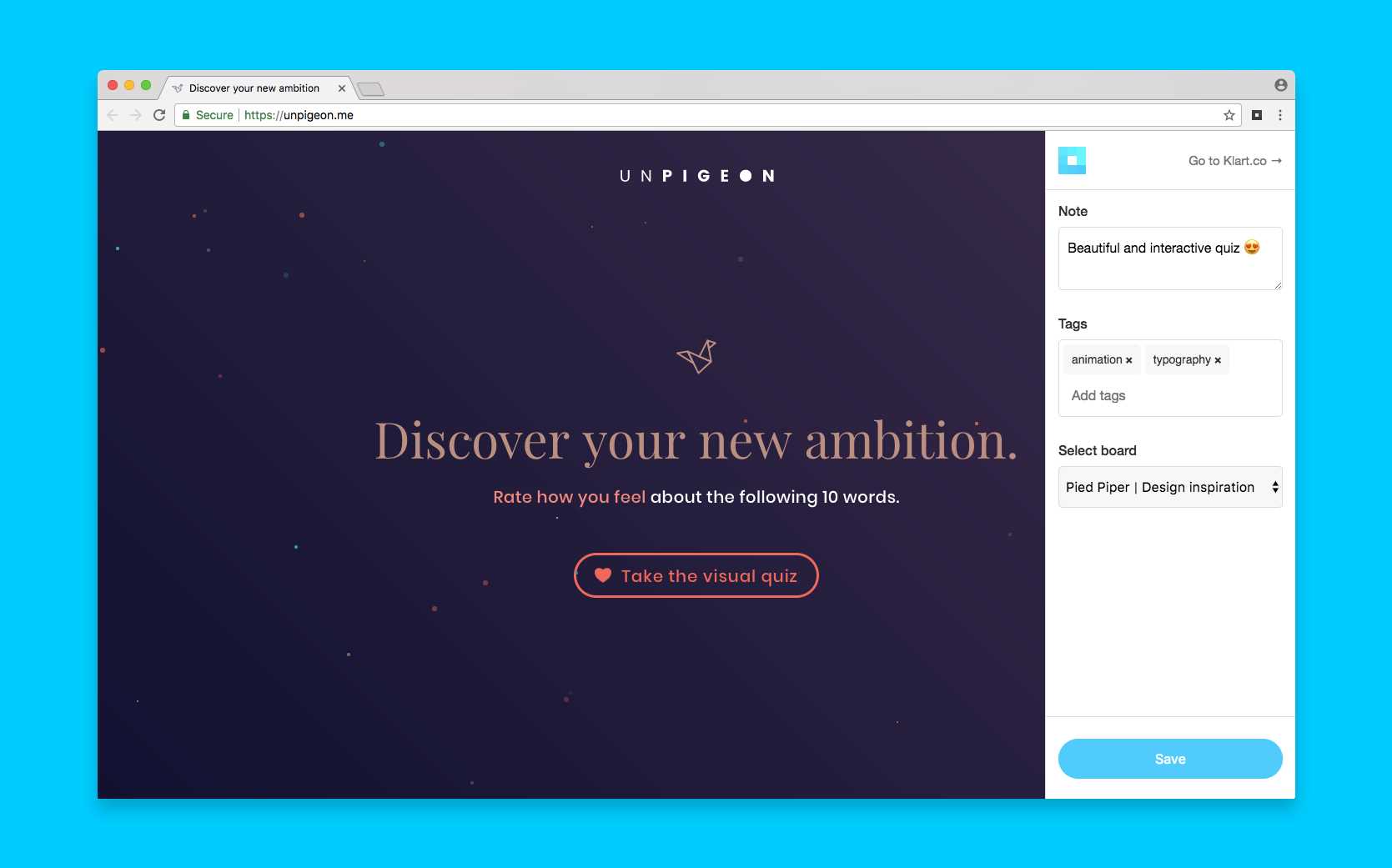
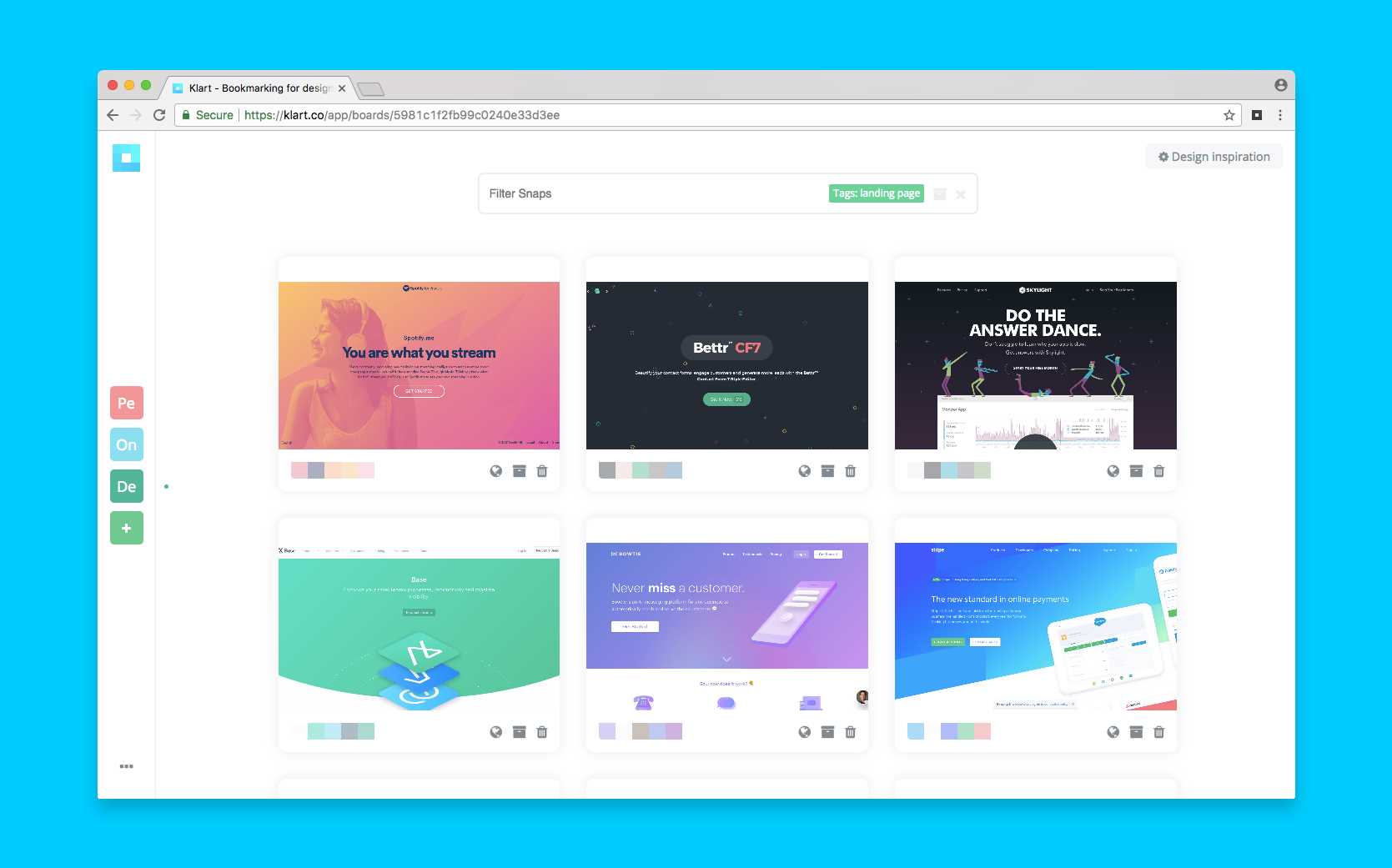
Klart to usługa tworzenia zakładek dla projektantów.Wystarczy jedno kliknięcie, aby zrobić zrzut ekranu i link do dowolnej zawartości online.Klart to usługa tworzenia zakładek dla projektantów.Przechwytuj i organizuj wszystko, co znajdziesz w Internecie za pomocą jednego kliknięcia.Jest idealny do zbierania projektów, pisania i treści.Zrób zrzut ekranu i link do stron internetowych jednym kliknięciem.Wszystkie migawki są przesyłane do twojego prywatnego obszaru na klart.co, gdzie możesz łatwo uzyskać do nich dostęp i organizować je.W każdej chwili w dowolnym miejscu.Polowanie na produkt:
Stronie internetowej:
https://klart.io/appAlternatywy dla Klart.io dla Web
785
Zapisz strony internetowe, aby przeczytać je później, i wyeliminuj bałagan zakładek w witrynach, które są tylko jednorazowe.
199
Raindrop.io
Oszczędzaj wszystko z internetu, organizuj z łatwością, przeglądaj swoje treści za pomocą wyszukiwania i współpracuj.
5
Bookmark Sidebar
Dodaje przełączany pasek boczny ze wszystkimi zakładkami na krawędzi okna przeglądarki.
3
Highlights by Learning Paths
Rozszerzenie „Highlights by Learning Paths” pomaga uporządkować treści w Internecie.
3
2