10
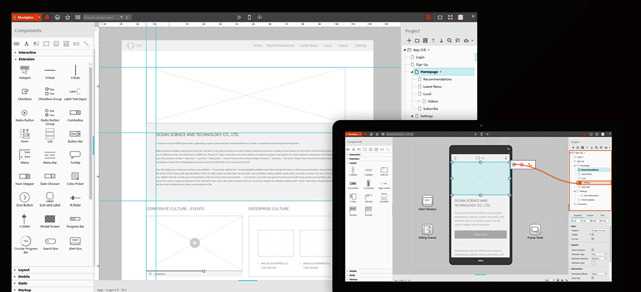
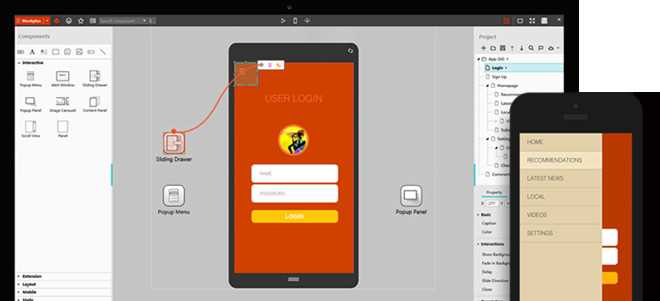
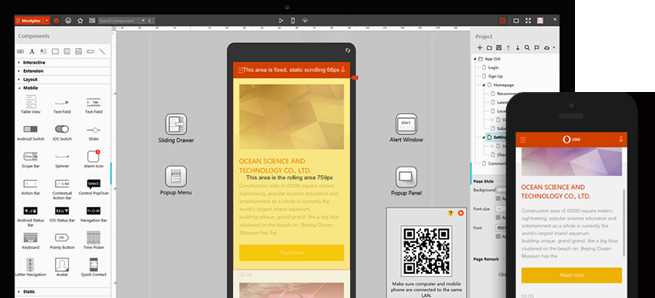
Jeśli szukasz narzędzia, które ułatwia i przyspiesza projektowanie, nie możesz przejść Mockplus.1. Szybka interakcja - Projekt interaktywny jest łatwiejszy niż kiedykolwiek Projekt interaktywny w Mockplus jest w pełni zobrazowany, to jest WYSIWYG.Z prostym narzędziem „przeciągnij i upuść”, aby bez wysiłku tworzyć interaktywne prototypy.Zestaw wstępnie zaprojektowanych elementów, w tym wysuwany panel, panel stosu, przewijane pudełko, przesuwana szuflada i karuzela obrazów, umożliwia szybsze i łatwiejsze tworzenie w pełni interakcji.2. Szybki projekt - Prototyp jak profesjonalista z obszernymi, wstępnie zaprojektowanymi komponentami Mockplus zawiera ponad 400 ikon i prawie 200 komponentów.Po prostu przeciągnij te komponenty do obszaru roboczego, aby uzyskać kombinację umożliwiającą prototypowanie pomysłów na aplikacje w ciągu kilku minut.Skoncentruj się na samym projekcie i nie będziesz więcej wysiłku robić na komponencie.3. Szybki podgląd - natychmiastowy test na rzeczywistym urządzeniu Zeskanuj wygenerowany kod QR, aby natychmiast przejrzeć prototypy na rzeczywistym urządzeniu, nie wymaga kabla USB ani zdalnej publikacji.Noś prototypy i udostępniaj je offline członkom zespołu lub klientom, aby zebrać opinie.Synchronizacja z chmurą przyspiesza i ułatwia podgląd prototypu na urządzeniu mobilnym.4. Szybka nauka - bez kodu i od razu zacznij Po prostu skup się na samym projekcie, a nie na narzędziu.Możesz łatwo rozpocząć bez ryzyka wpadnięcia w narzędzie niewolnika, inwestując dużo czasu i pieniędzy na naukę i szkolenie.Dzięki Mockplus nie musisz już martwić się wiedzą programistyczną, a co dopiero kodowaniem.
Stronie internetowej:
https://www.mockplus.comKategorie
Alternatywy dla Mockplus dla Atlassian Stash
1
MockFlow.com
MockFlow zapewnia kompleksowe rozwiązanie dla wszystkich potrzeb związanych z planowaniem interfejsu użytkownika, które obejmuje makiety projektu interfejsu użytkownika, mapę witryny, dokumentację i zatwierdzenia projektu.