7
Storybook
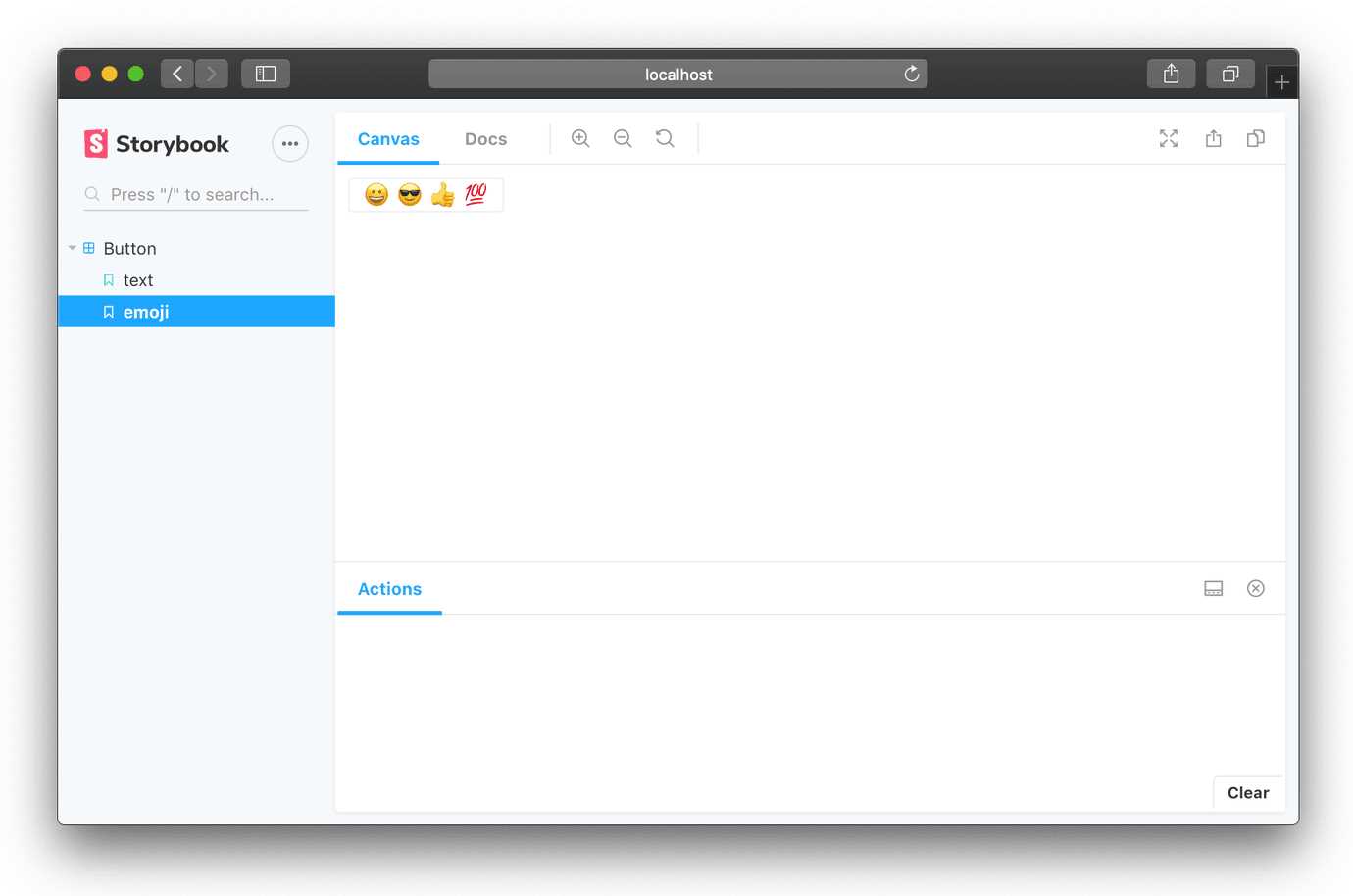
Storybook to narzędzie typu open source do opracowywania komponentów interfejsu użytkownika w oderwaniu od React, Vue i Angular.Sprawia, że tworzenie oszałamiających interfejsów użytkownika jest zorganizowane i wydajne.
- Darmowa
- Self-Hosted
Storybook to narzędzie typu open source do opracowywania komponentów interfejsu użytkownika w oderwaniu od React, Vue i Angular.Sprawia, że tworzenie oszałamiających interfejsów użytkownika jest zorganizowane i wydajne.Storybook działa poza aplikacją.Pozwala to na tworzenie komponentów interfejsu użytkownika w izolacji, co może poprawić ponowne użycie komponentów, testowalność i szybkość programowania.Możesz budować szybko, nie martwiąc się o zależności specyficzne dla aplikacji.Oto kilka polecanych przykładów, do których można się odwołać, aby zobaczyć, jak działa Storybook: Storybook zawiera wiele dodatków do projektowania komponentów, dokumentacji, testowania, interaktywności i tak dalej.Łatwy w użyciu interfejs API Storybook ułatwia konfigurację i rozszerzanie na różne sposoby.Został nawet rozszerzony, aby wspierać rozwój React Native na urządzenia mobilne.
Stronie internetowej:
https://storybook.js.orgcechy
Kategorie
Alternatywy dla Storybook'a dla wszystkich platform z dowolną licencją
1
Pattern Lab
Twórz systemy projektowania atomowego za pomocą Pattern Lab.Pattern Lab pomaga Tobie i Twojemu zespołowi tworzyć przemyślane, oparte na wzorach interfejsy użytkownika przy użyciu atomowych zasad projektowania.
- Darmowa
- PHP
- Node.JS
- Self-Hosted