1
Ant Design
System projektowania z wartościami natury i determinacji dla lepszego komfortu użytkowania aplikacji korporacyjnych.
- Darmowa
- Self-Hosted
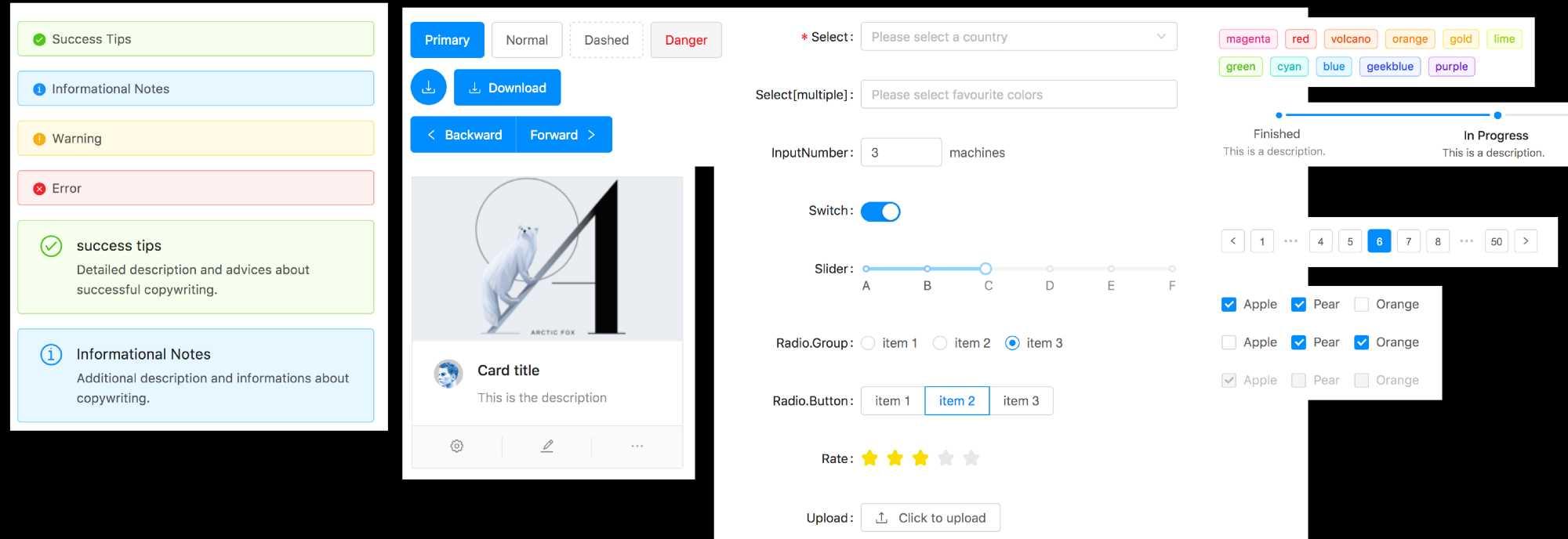
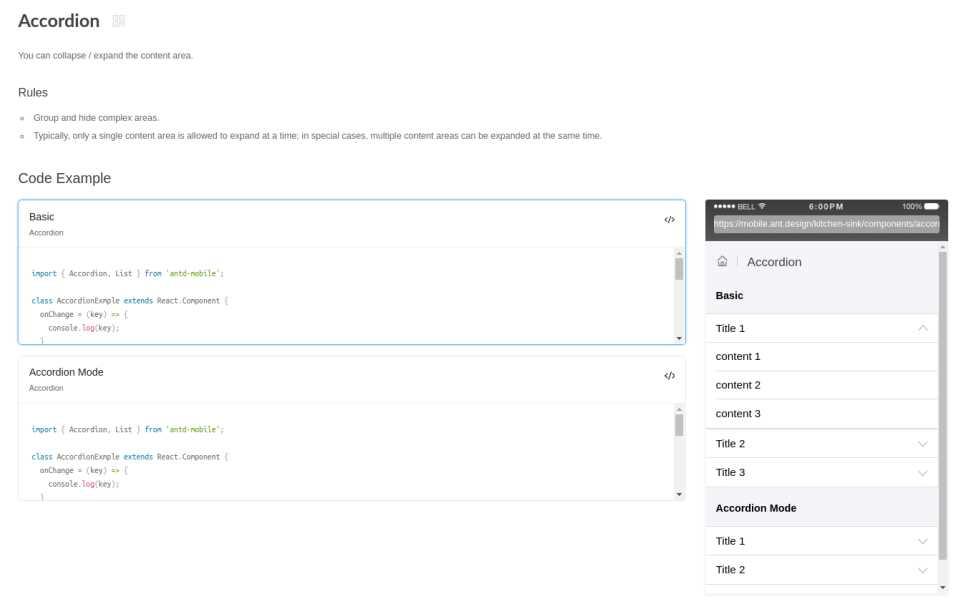
Ant Design zapewnia pakiet gotowych elementów interfejsu użytkownika o wysokiej jakości do tworzenia i obsługi aplikacji w tle dla przedsiębiorstw.Pakiet jest zaimplementowany w, i.
Stronie internetowej:
https://ant.design/Kategorie
Alternatywy dla Ant Design'a dla wszystkich platform z dowolną licencją
39
Semantic UI
Semantic umożliwia projektantom i programistom tworzenie wspólnego słownika dla interfejsu użytkownika.
- Darmowa
29
2
react-md
Celem tego projektu jest stworzenie w pełni dostępnej witryny w stylu projektowania materiałów przy użyciu React Components i Sass.
- Darmowa
- Self-Hosted
1
Material-UI
Naszą wizją jest zapewnienie eleganckiego wdrożenia React wytycznych dotyczących projektowania materiałów, które można dostosować, aby w pełni pasowały do Twojej marki.
- Darmowa
- Web
- Self-Hosted
1
Material Bread
Materiał Chleb to biblioteka komponentów materiałowych dla React i.
- Darmowa
- Self-Hosted
1
1
Elastic UI
Elastic UI Framework to zbiór komponentów React UI do szybkiego budowania interfejsów użytkownika w Elastic.Nie używasz React?Nie ma problemu!
- Darmowa
- Self-Hosted
- React
0
Lightning Design System
Twórz bogate doświadczenia korporacyjne i niestandardowe aplikacje dla platformy Salesforce.
- Płatna
- Self-Hosted
- Salesforce.com
0
Atlaskit
Atlaskit to oficjalna biblioteka interfejsu użytkownika Atlassian dla React.Komponenty interfejsu użytkownika są zgodne z Atlassian Design Guidelines (ADG), wielokrotnego użytku, dobrze utrzymane i dostępne.
- Darmowa
- Self-Hosted
- React