5
CssDeck
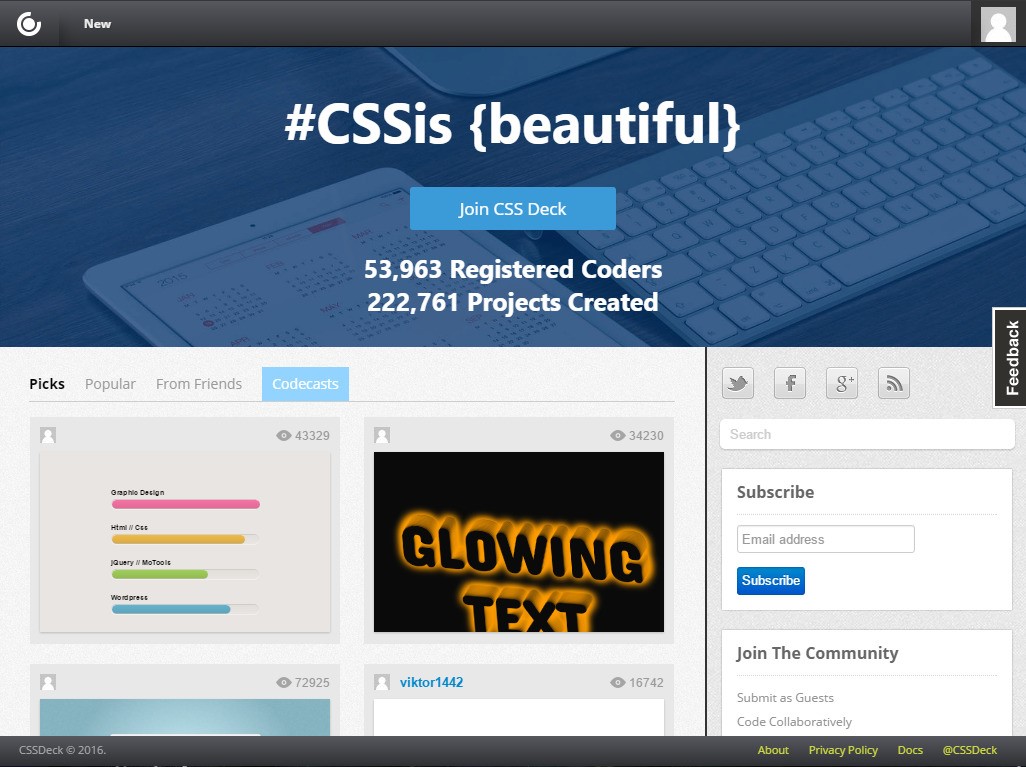
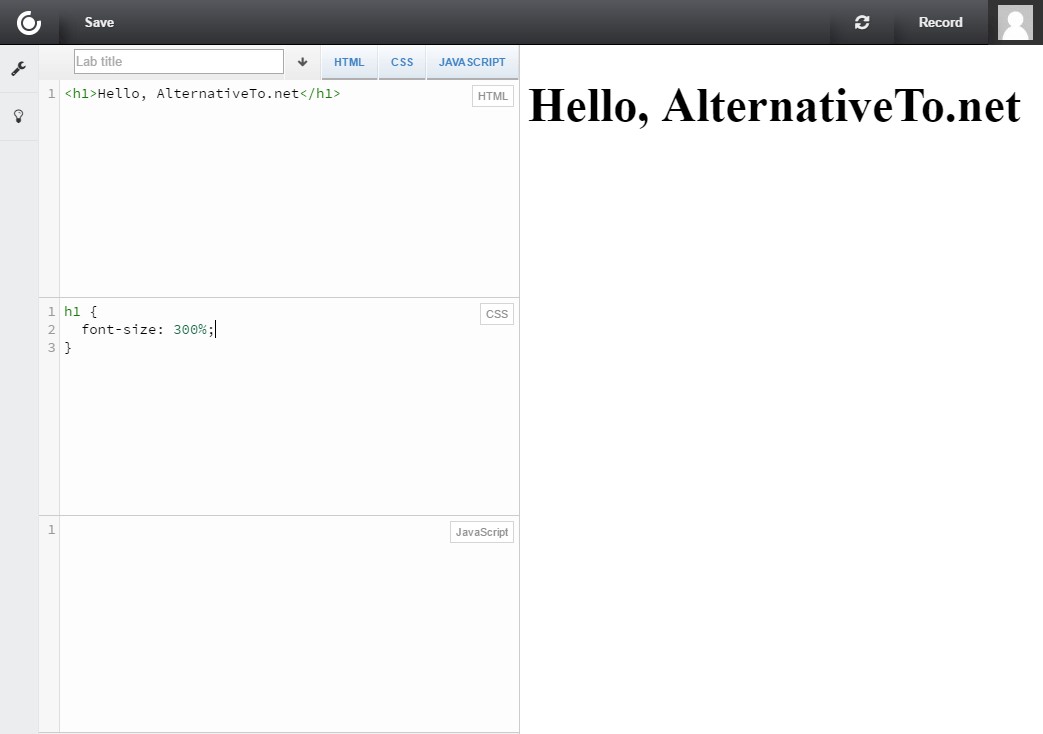
CSSDeck Labs to miejsce, w którym możesz szybko tworzyć eksperymenty (lub przypadki testowe) obejmujące HTML, CSS, kod JS.
- Darmowa
- Web
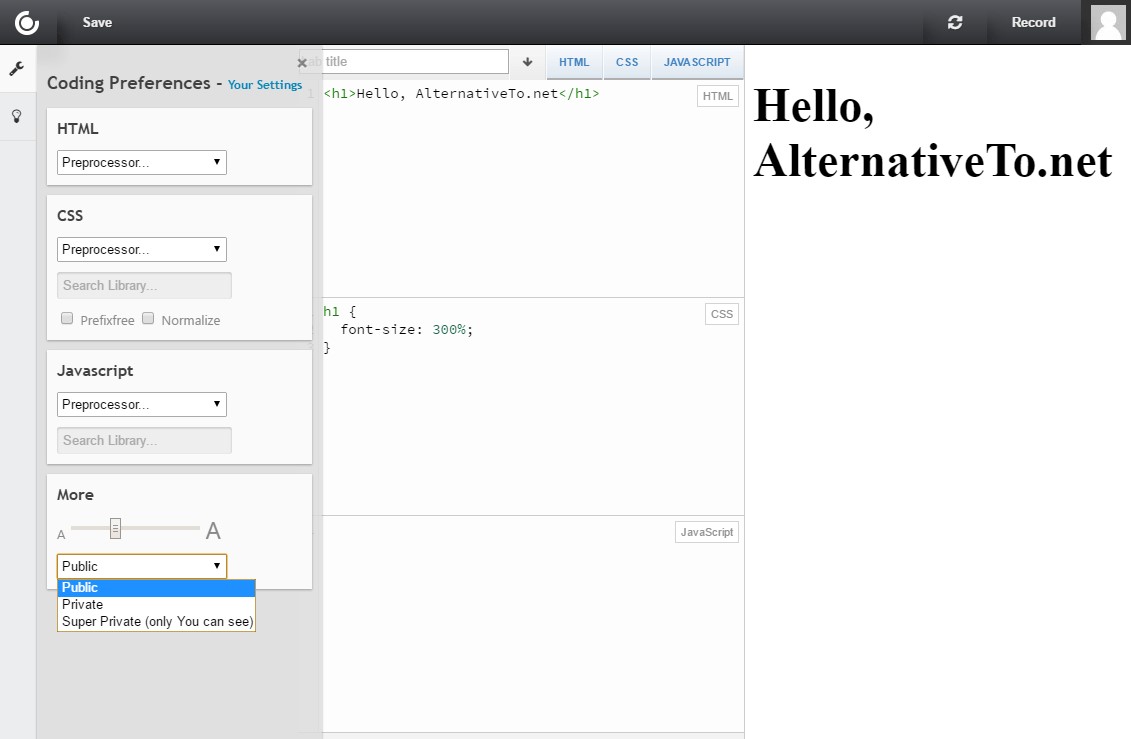
To około kilku rzeczy.Możesz użyć CSSDeck do tworzenia przypadków testowych i dzielenia się nimi z innymi osobami na IRC, forach, StackOverflow itp., Które pomogą ci rozwiązać problemy z kodowaniem.Możesz nawet kodować wiele osób w czasie rzeczywistym w różnych trybach.Pamiętasz etherpad?Tak, mamy coś takiego do kodowania HTML / CSS / JS z wieloma innymi dzwonkami i gwizdkami.Jeśli tworzysz fajne, szalone rzeczy z wykorzystaniem CSS3 i JS, możesz opublikować je tutaj, a my zamieścimy je w galerii, aby zyskać sławę, a także pomóc innym dowiedzieć się o najnowszych praktykach i metodach.Możesz także spróbować utworzyć lub obejrzeć kodeky, które są w zasadzie zapisem dowolnego kodu wpisanego w edytorach kodów.W ten sposób inni ludzie mogą „odtwarzać” twoje nagranie w stylu wideo i dowiedzieć się, jak powstało dzieło.Funkcje + Preprocesory + JS i CSS Zasoby + Prywatny kosz + Super Prywatny kosz + Osadzanie + Powiadomienia + Walidacje + Komentarze + Opcjonalnie można ustawić niestandardowy ślimak dla adresu URL przedmiotu :) Dodatkowe korzyści: - Możesz wybraćopcja Prefixfree, aby uniknąć pisania prefiksów dostawcy w kodzie CSS.- Możesz wybrać Normalizuj, aby dołączyć Normalize.css - Edytory możesz umieszczać pionowo lub poziomo z panelu Preferencje.
Stronie internetowej:
http://cssdeck.com/Kategorie
Alternatywy dla CssDeck dla Linux
16
1
1