5
CssDeck
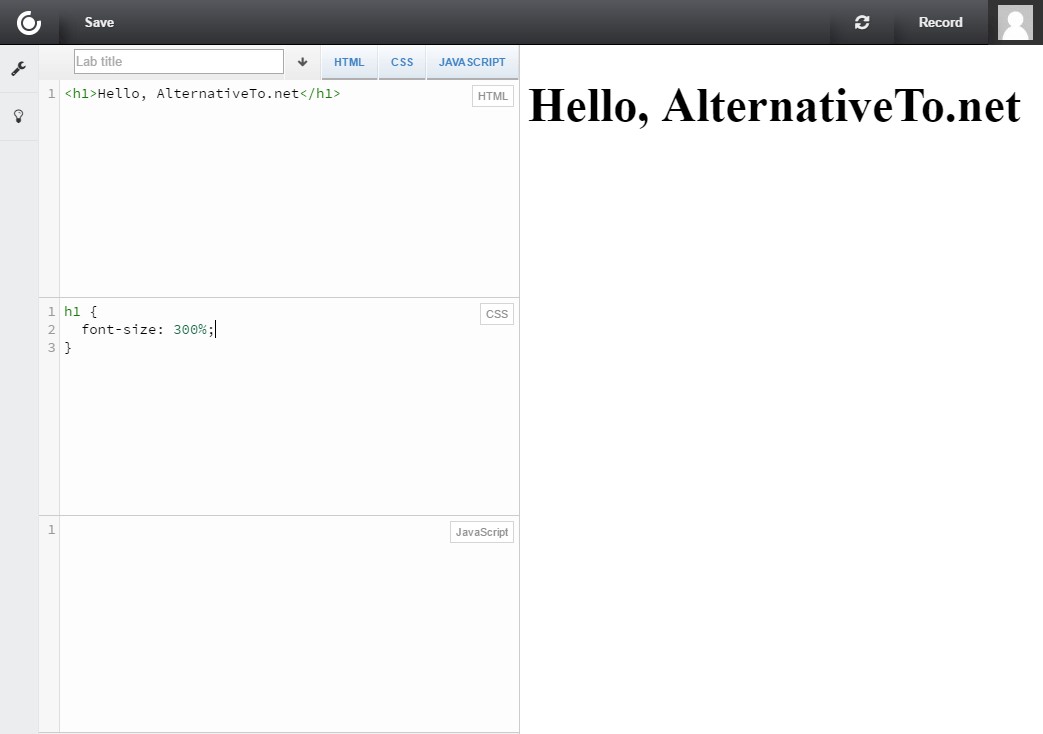
CSSDeck Labs to miejsce, w którym możesz szybko tworzyć eksperymenty (lub przypadki testowe) obejmujące HTML, CSS, kod JS.
- Darmowa
- Web
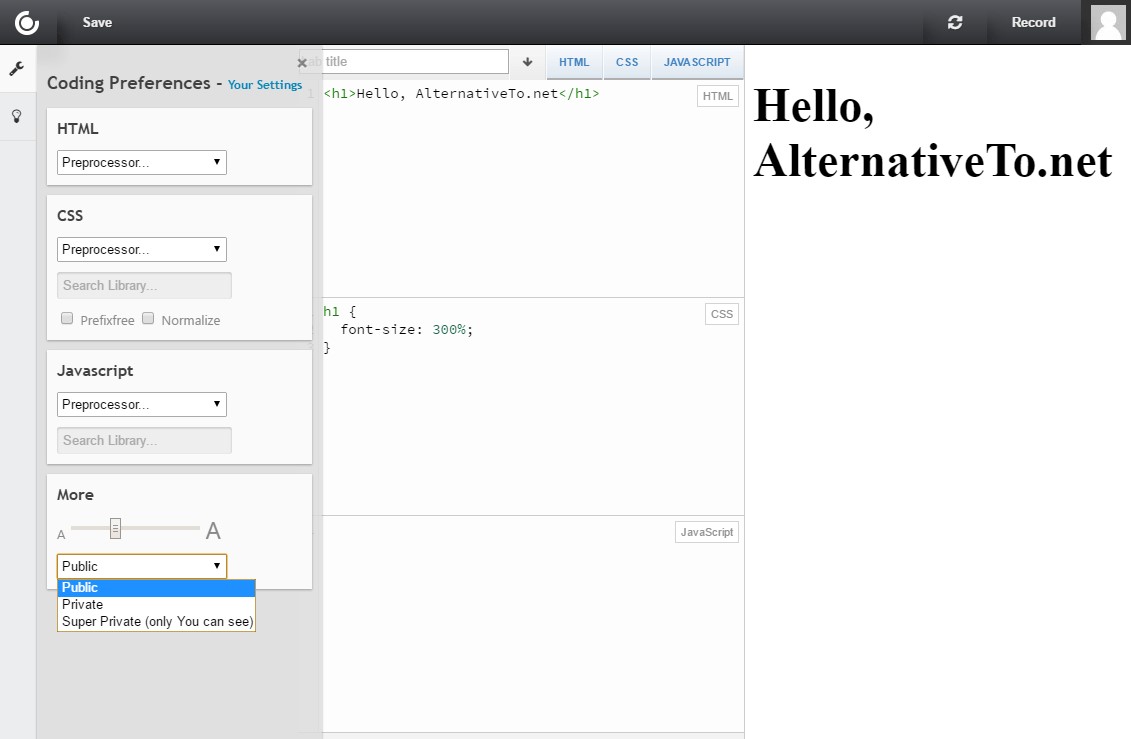
To około kilku rzeczy.Możesz użyć CSSDeck do tworzenia przypadków testowych i dzielenia się nimi z innymi osobami na IRC, forach, StackOverflow itp., Które pomogą ci rozwiązać problemy z kodowaniem.Możesz nawet kodować wiele osób w czasie rzeczywistym w różnych trybach.Pamiętasz etherpad?Tak, mamy coś takiego do kodowania HTML / CSS / JS z wieloma innymi dzwonkami i gwizdkami.Jeśli tworzysz fajne, szalone rzeczy z wykorzystaniem CSS3 i JS, możesz opublikować je tutaj, a my zamieścimy je w galerii, aby zyskać sławę, a także pomóc innym dowiedzieć się o najnowszych praktykach i metodach.Możesz także spróbować utworzyć lub obejrzeć kodeky, które są w zasadzie zapisem dowolnego kodu wpisanego w edytorach kodów.W ten sposób inni ludzie mogą „odtwarzać” twoje nagranie w stylu wideo i dowiedzieć się, jak powstało dzieło.Funkcje + Preprocesory + JS i CSS Zasoby + Prywatny kosz + Super Prywatny kosz + Osadzanie + Powiadomienia + Walidacje + Komentarze + Opcjonalnie można ustawić niestandardowy ślimak dla adresu URL przedmiotu :) Dodatkowe korzyści: - Możesz wybraćopcja Prefixfree, aby uniknąć pisania prefiksów dostawcy w kodzie CSS.- Możesz wybrać Normalizuj, aby dołączyć Normalize.css - Edytory możesz umieszczać pionowo lub poziomo z panelu Preferencje.
Stronie internetowej:
http://cssdeck.com/Kategorie
Alternatywy dla CssDeck'a dla wszystkich platform z dowolną licencją
158
Pastebin.com
Witryna jest używana głównie przez programistów do przechowywania fragmentów kodu źródłowego lub informacji o konfiguracji, ale każdy może z przyjemnością wkleić dowolny tekst.
- Freemium
122
82
55
JS Bin
JS Bin to darmowy internetowy edytor HTML, CSS i JavaScript.Ma wyjście na żywo, więc możesz zobaczyć, co robisz..
- Freemium
16
16
14
12
HTMLPen.com
HTMLPen to narzędzie do tworzenia plików HTML z edytorami wizualnymi i kodowymi oraz natychmiastowymi podglądami.Jest to również platforma do prezentacji projektów HTML, kodu i próbek kodu.Może otwierać bardzo duże pliki (TB +) oraz wyszukiwać wyrażenia regularne, zliczać i eksportować.
- Darmowa
- Web
8
6
Base64-Image.net
Konwertuj obraz na base64 online.Po prostu przeciągnij i upuść swoje obrazy i uzyskaj ciąg base64 w formatach CSS, HTML, XHTML, HTML5 i XML.
- Darmowa
- Web
2
2
2
TXeditor.com
Zmień przeglądarkę w pełni funkcjonalny edytor tekstu do wklejania, edytowania i udostępniania kodu.
- Darmowa
- Web
2