14
Dabblet
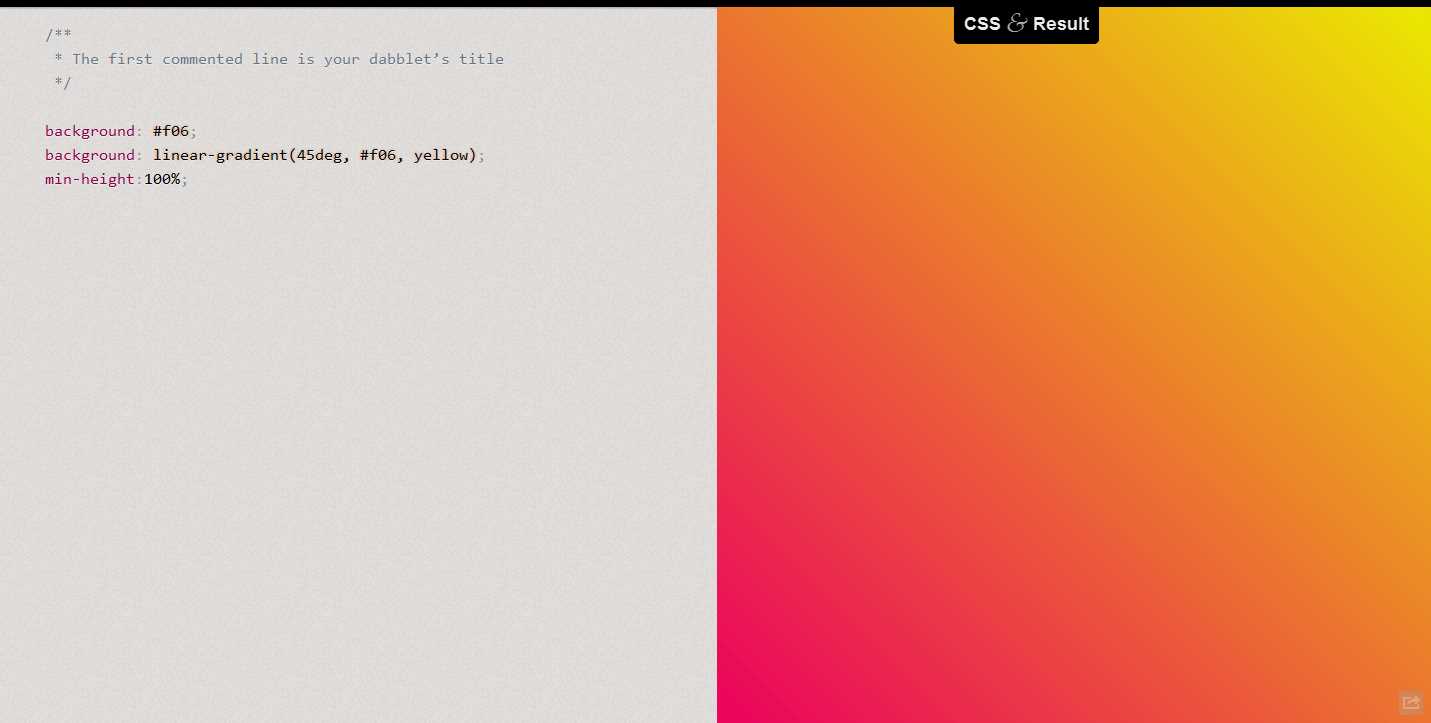
dabblet to interaktywny plac zabaw do szybkiego testowania fragmentów kodu CSS i HTML.Używa opcji -prefix-free, dzięki czemu nie będziesz musiał dodawać żadnych prefiksów w kodzie CSS.
- Darmowa
- Web
dabblet to interaktywny plac zabaw do szybkiego testowania fragmentów kodu CSS i HTML.Używa opcji -prefix-free, dzięki czemu nie będziesz musiał dodawać żadnych prefiksów w kodzie CSS.Możesz zapisać swoją pracę w listach Github, osadzić ją na innych stronach internetowych i udostępnić innym.
Stronie internetowej:
http://dabblet.com/cechy
Kategorie
Alternatywy dla Dabblet'a dla wszystkich platform z dowolną licencją
158
Pastebin.com
Witryna jest używana głównie przez programistów do przechowywania fragmentów kodu źródłowego lub informacji o konfiguracji, ale każdy może z przyjemnością wkleić dowolny tekst.
- Freemium
122
82
55
JS Bin
JS Bin to darmowy internetowy edytor HTML, CSS i JavaScript.Ma wyjście na żywo, więc możesz zobaczyć, co robisz..
- Freemium
34
24
19
16
16
12
HTMLPen.com
HTMLPen to narzędzie do tworzenia plików HTML z edytorami wizualnymi i kodowymi oraz natychmiastowymi podglądami.Jest to również platforma do prezentacji projektów HTML, kodu i próbek kodu.Może otwierać bardzo duże pliki (TB +) oraz wyszukiwać wyrażenia regularne, zliczać i eksportować.
- Darmowa
- Web
8
8
Coding Ground
Skompiluj i uruchom swoje ulubione języki programowania online, kliknij jedno z poniższych, aby kontynuować!Technologie internetowe, formatowanie tekstu, przydatne narzędzia, języki programowania.
- Darmowa
- Web
7
5