2
Codeply
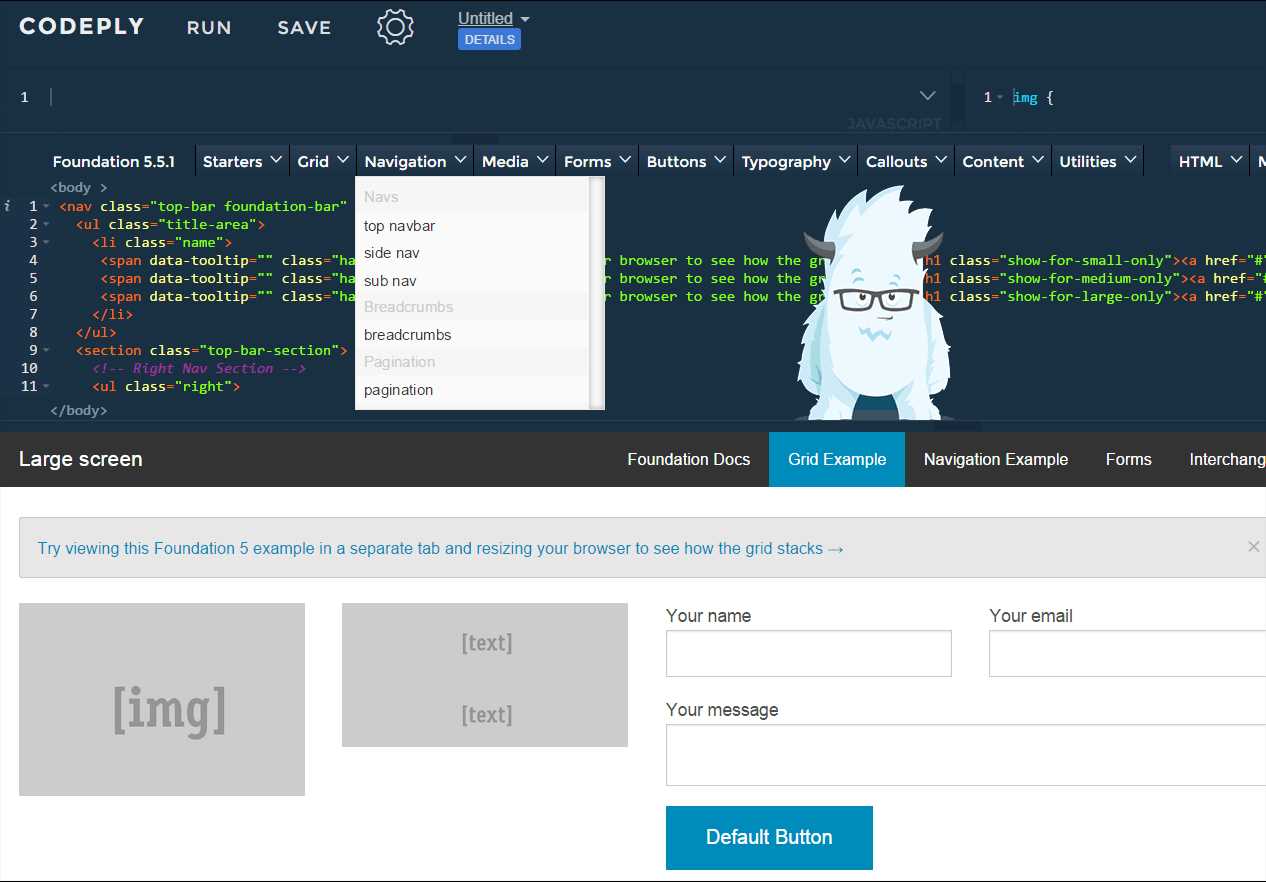
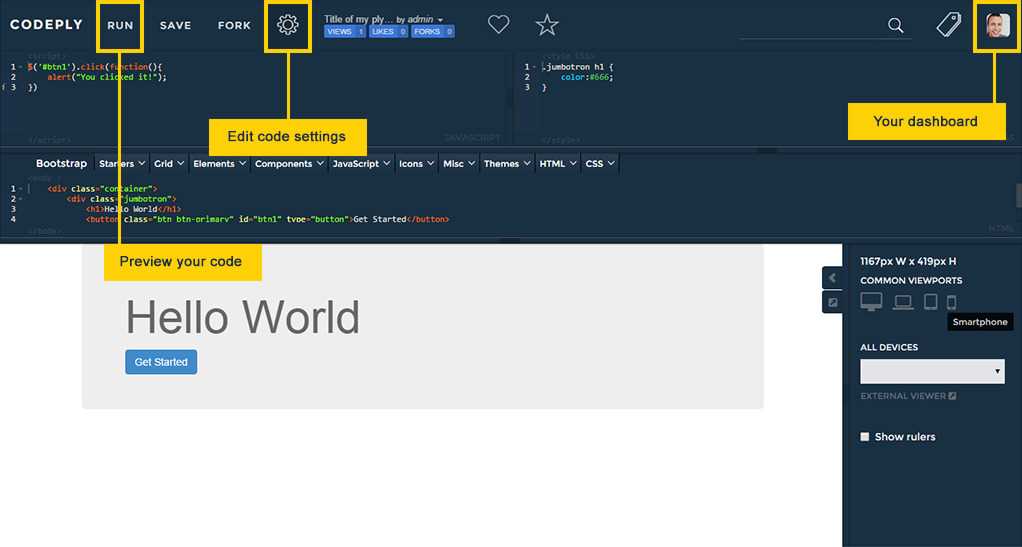
Codeply to edytor, który pozwala uruchamiać i wyświetlać podgląd kodu HTML, CSS i JavaScript z dowolnej nowoczesnej przeglądarki internetowej.
- Darmowa
- Web
Codeply to edytor, który pozwala uruchamiać i wyświetlać podgląd kodu HTML, CSS i JavaScript z dowolnej nowoczesnej przeglądarki internetowej.Widziałeś tę możliwość w innych narzędziach, takich jak JSFiddle, Codepen i Bootply.Ale Codeply jest inny, ponieważ nie jest tylko edytorem kodu.Codeply sprawia, że responsywne projektowanie i tworzenie stron internetowych jest łatwiejsze, umożliwiając wykorzystanie wybranego responsywnego środowiska.Codeply jest zintegrowany z responsywnymi frameworkami, takimi jak Bootstrap, Foundation, PureCSS i Skeleton.Ta wyjątkowa funkcjonalność pozwala szybko uczyć się, prototypować i budować w sposób responsywny przy użyciu wybranych przez siebie ram....
Stronie internetowej:
http://codeply.comKategorie
Alternatywy dla Codeply'a dla wszystkich platform z dowolną licencją
158
Pastebin.com
Witryna jest używana głównie przez programistów do przechowywania fragmentów kodu źródłowego lub informacji o konfiguracji, ale każdy może z przyjemnością wkleić dowolny tekst.
- Freemium
122
82
55
JS Bin
JS Bin to darmowy internetowy edytor HTML, CSS i JavaScript.Ma wyjście na żywo, więc możesz zobaczyć, co robisz..
- Freemium
34
24
16
16
14
12
HTMLPen.com
HTMLPen to narzędzie do tworzenia plików HTML z edytorami wizualnymi i kodowymi oraz natychmiastowymi podglądami.Jest to również platforma do prezentacji projektów HTML, kodu i próbek kodu.Może otwierać bardzo duże pliki (TB +) oraz wyszukiwać wyrażenia regularne, zliczać i eksportować.
- Darmowa
- Web
9
HTMLhouse
Szybko publikuj HTML za pomocą edytora WWW open source, HTMLhouse.Użyj edytora / podglądu w czasie rzeczywistym, aby zbudować stronę HTML, a po zakończeniu naciśnij opublikuj.Otóż to!
- Darmowa
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Skompiluj i uruchom swoje ulubione języki programowania online, kliknij jedno z poniższych, aby kontynuować!Technologie internetowe, formatowanie tekstu, przydatne narzędzia, języki programowania.
- Darmowa
- Web
6
5