4
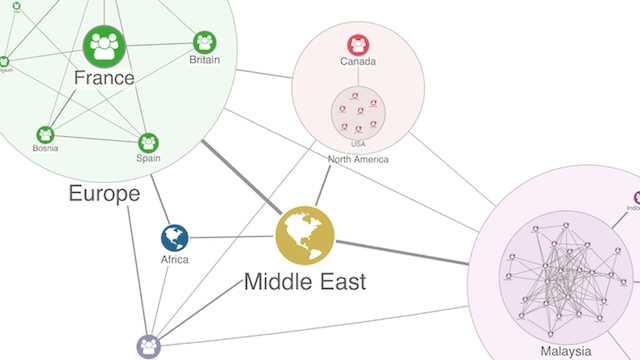
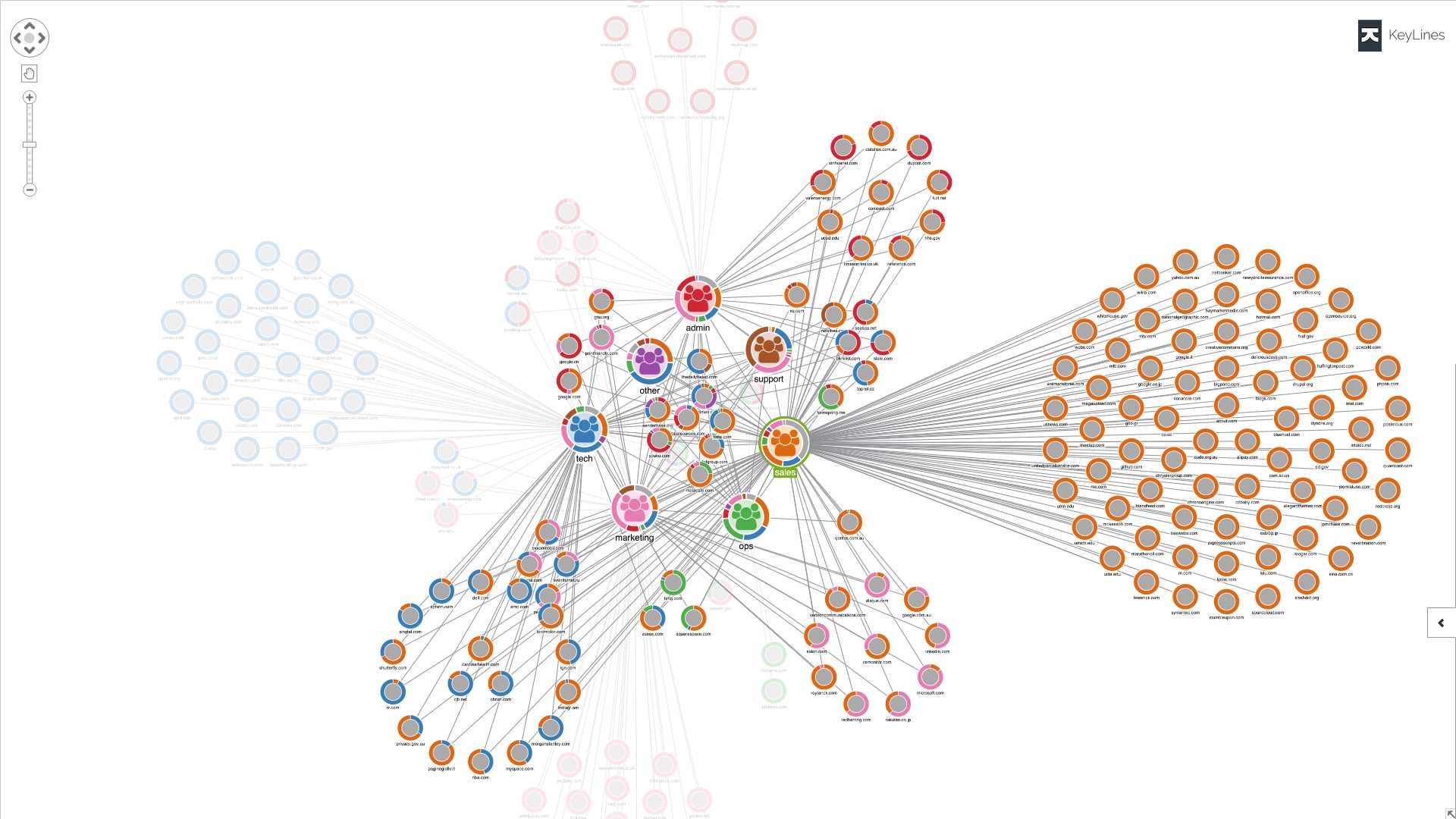
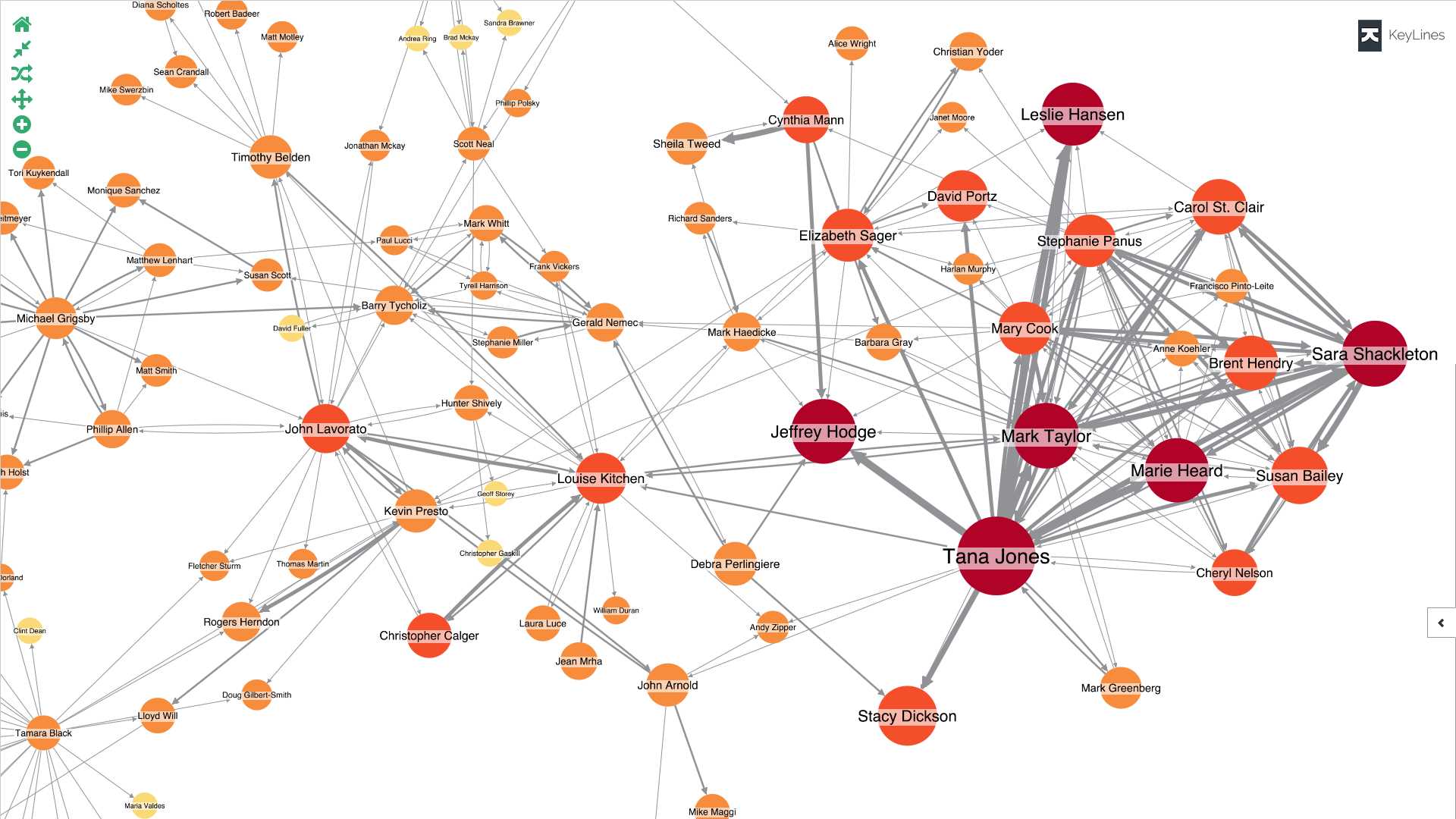
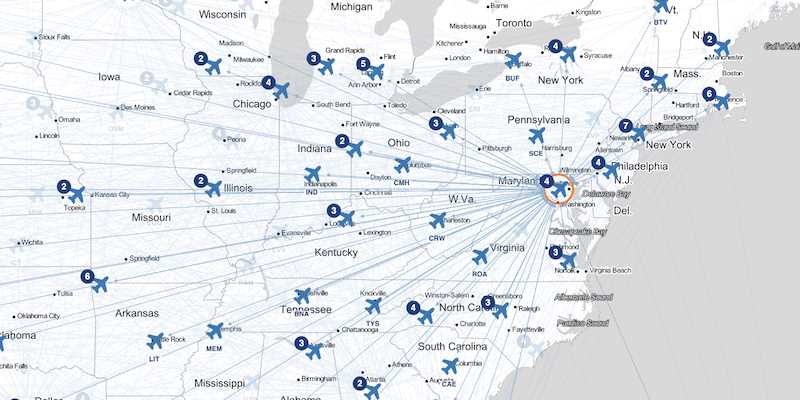
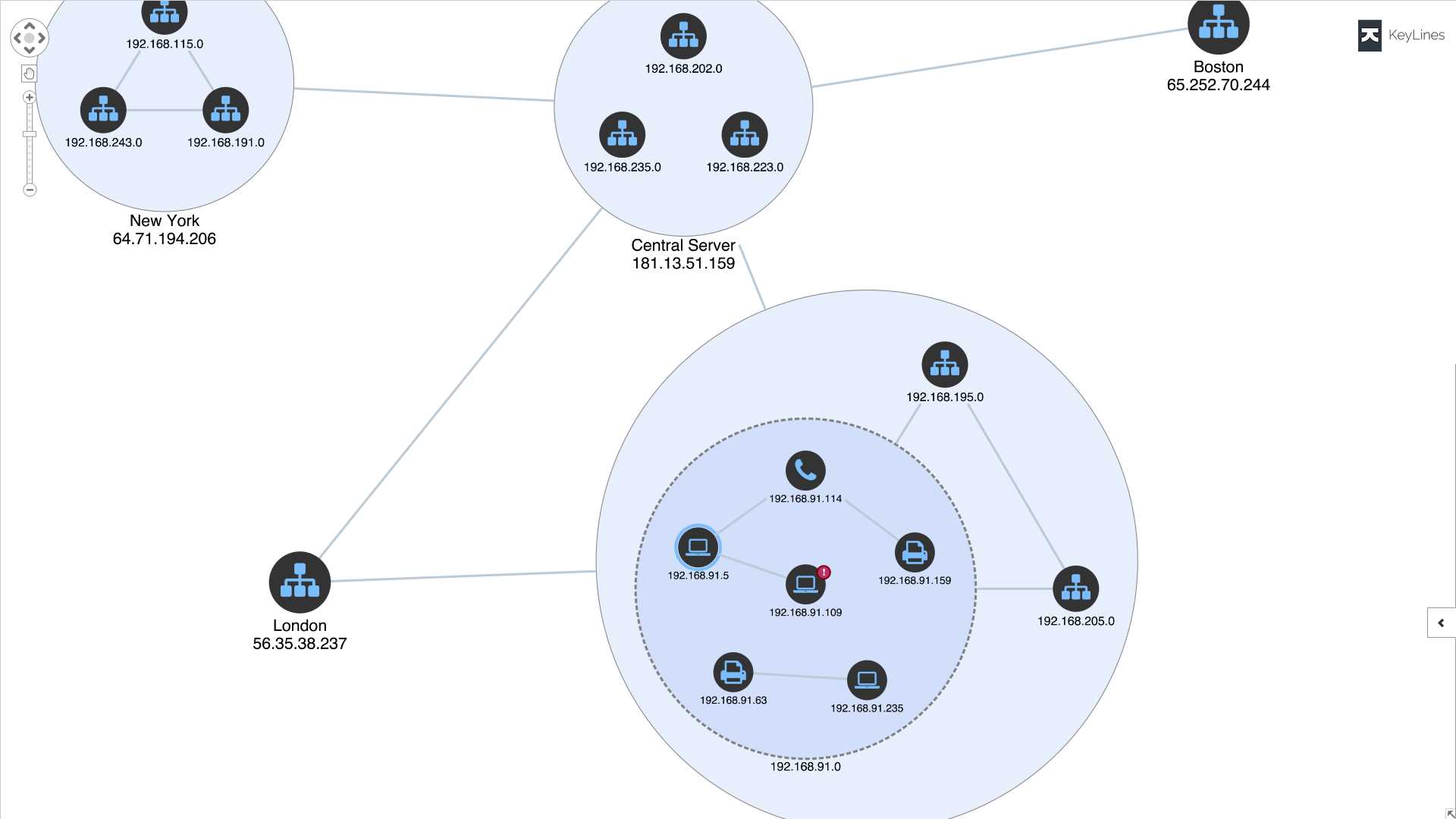
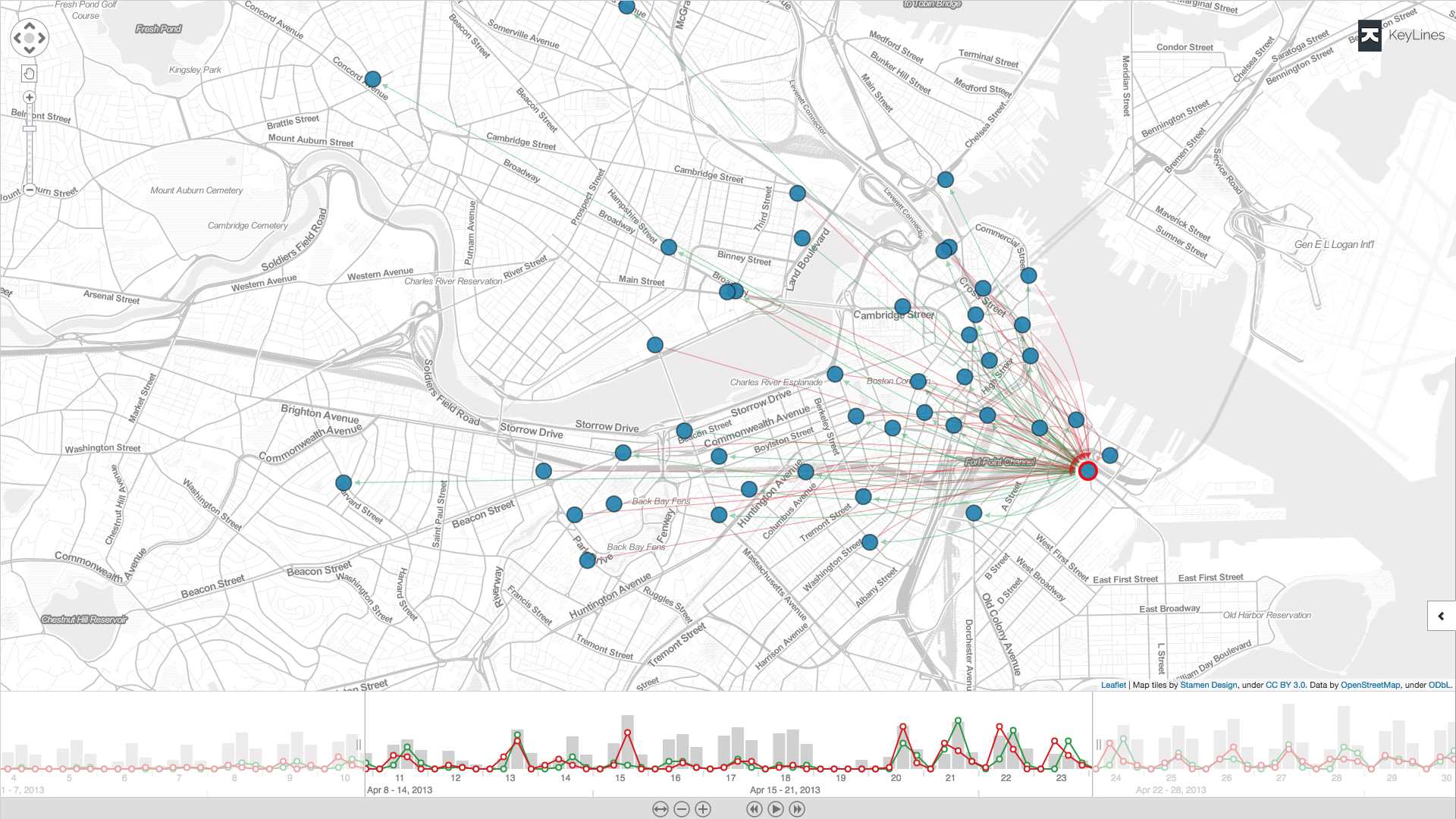
KeyLines to zestaw narzędzi JavaScript używany przez programistów do szybkiego tworzenia potężnych aplikacji do wizualizacji sieci.Aplikacje te działają całkowicie w przeglądarce internetowej, dzięki czemu można je łatwo zintegrować z istniejącymi systemami i pulpitami nawigacyjnymi lub jako samodzielne narzędzia.Są również wysoce interaktywne, z bogatą funkcjonalnością analityczną, w tym: - Automatyczne układy wykresów - Miary analizy sieci społecznościowych - Filtrowanie wykresów - Obsługa dynamicznych wykresów - Wizualizacja wykresów geoprzestrzennych - Renderowanie grafiki na płótnie WebGL i HTML5
Stronie internetowej:
https://cambridge-intelligence.com/keylines/Kategorie
Alternatywy dla KeyLines Graph Visualization Toolkit'a dla wszystkich platform z dowolną licencją
0
Smoothie Charts
Smoothie Charts to naprawdę mała biblioteka do tworzenia wykresów, przeznaczona do przesyłania strumieniowego danych na żywo.
- Darmowa
- Self-Hosted
0
Hyperapp
Hyperapp to biblioteka JavaScript do tworzenia aplikacji internetowych.
- Darmowa
- Self-Hosted
0
Mei.js
Mei.js to mała biblioteka zaprojektowana w celu szybszego i łatwiejszego opracowywania typowych zadań.
- Darmowa
- Self-Hosted
0
yFiles for HTML
yFiles for HTML to nowoczesny zestaw narzędzi do wizualizacji wykresów JavaScript do tworzenia, edytowania, przeglądania i automatycznego rozmieszczania wykresów, diagramów i sieci.
- Płatna
- Self-Hosted
0
droppable
Biblioteka javascript, która umożliwia nadrzucanie plików super mocami dowolnego elementu HTML. Mały ślad
- Darmowa
- Self-Hosted
0
D3 Node Editor
D3 Node Editor (D3NE) to uniwersalna biblioteka do programowania wizualnego.D3NE pozwala tworzyć edytory oparte na węzłach bezpośrednio w przeglądarce.
- Darmowa
- Web
0
Recharts
Recharts ułatwia integrację wykresów z aplikacją React.FEATURESComposable - Szybko twórz wykresy za pomocą oddzielonych komponentów React wielokrotnego użytku.