0
n3-charts
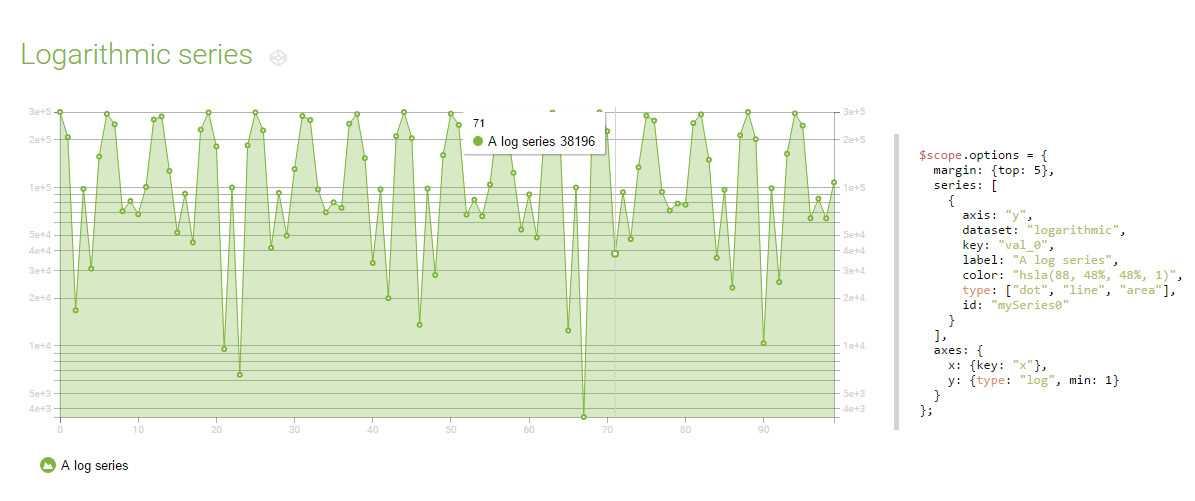
n3-charts to biblioteka wykresów do tworzenia pięknych wykresów za pomocą AngularJS.Sposób użycia Dołącz js i CSS Importuj moduł
- Darmowa
- Self-Hosted
n3-charts to biblioteka wykresów do tworzenia pięknych wykresów za pomocą AngularJS.Użycie - Dołącz js i CSS - Zaimportuj moduł
Stronie internetowej:
http://n3-charts.github.io/line-chart/cechy
Kategorie
Alternatywy dla n3-charts dla Self-Hosted
72
D3.js
D3.js to biblioteka JavaScript do manipulowania dokumentami na podstawie danych.D3 pomaga ożywić dane za pomocą HTML, SVG i CSS..
- Darmowa
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphs to aplikacja typu open source zbudowana w celu ułatwienia wszystkim wizualizacji złożonych danych.RAWGraphs, stworzony jako narzędzie dla projektantów i geeków, ma na celu zapewnienie brakującego połączenia między arkuszami kalkulacyjnymi a edytorami grafiki wektorowej.
- Darmowa
- Web
- Self-Hosted
21
Chart.js
Proste, zorientowane obiektowo wykresy po stronie klienta dla projektantów i programistów.
- Darmowa
- Self-Hosted
17
Highcharts
Highcharts to biblioteka wykresów napisana w czystym JavaScript, oferująca łatwy sposób dodawania interaktywnych wykresów do twojej strony internetowej lub aplikacji internetowej.
- Darmowa osobista
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Elastyczna, wieloplatformowa i przeglądarkowa biblioteka wykresów JavaScript (HTML5), która umożliwia tworzenie interaktywnego paska, wykresu kołowego, linii, splajnu, obszaru, wykresu Gantta, akcji i innych wykresów, map i pulpitów nawigacyjnych, z aktualizacjami w czasie rzeczywistym i wielomapoziomy drążenia w dół.
3
Frappé Charts
Frappé Charts to prosta, responsywna, nowoczesna biblioteka wykresów dla Internetu z zerowymi zależnościami i wielkości około 15 KB.
- Darmowa
- Self-Hosted
0
Smoothie Charts
Smoothie Charts to naprawdę mała biblioteka do tworzenia wykresów, przeznaczona do przesyłania strumieniowego danych na żywo.
- Darmowa
- Self-Hosted
0
Recharts
Recharts ułatwia integrację wykresów z aplikacją React.FEATURESComposable - Szybko twórz wykresy za pomocą oddzielonych komponentów React wielokrotnego użytku.