1
HTML play
HTML play to Web Playground / ultimate edytor HTML.Jeśli używasz JSfiddle.net, cssdeck.com, codepen.
- Płatna
- Android
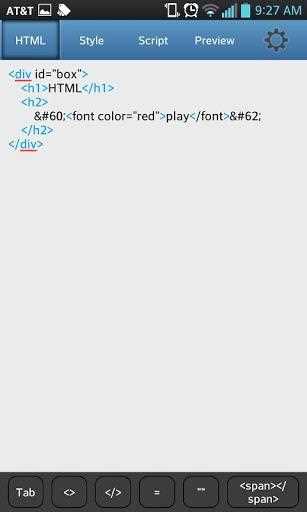
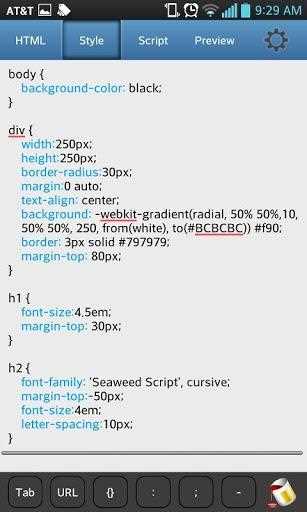
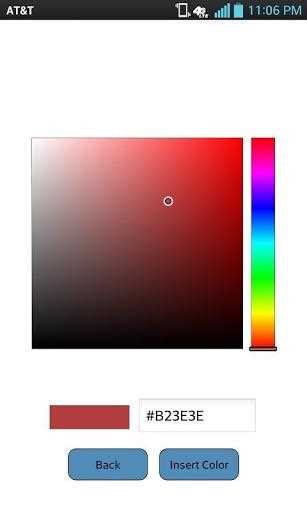
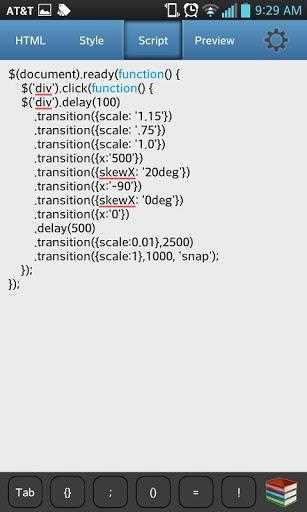
HTML play to Web Playground / ultimate edytor HTML.Jeśli używasz JSfiddle.net, cssdeck.com, codepen.io lub czegoś podobnego, to ta aplikacja do edytowania HTML jest dla Ciebie, gdy jesteś z dala od komputera!JAK KORZYSTAĆ Z APLIKACJI HTML EDITOR: (1) Wpisz kod HTML w zakładce HTML (cokolwiek pomiędzy znacznikami „BODY” pliku HTML (2) Wpisz kod CSS w zakładkach CSS (3) Wpisz kod JavaScript lubJQuery na karcie JS. (4) Kliknij kartę Podgląd, aby uzyskać natychmiastową satysfakcję! (5) Edytuj i powtarzaj dla doskonałości - ZAPISZ swój plik jako rozszerzenie * .html i ZAŁADUJ dowolny plik HTML do edycji - Prześlij plik do DropBoxkonto - Przechowuj bibliotekę ulubionych skryptów zewnętrznych do wykorzystania w przyszłych projektach! - Ten edytor HTML pozwoli ci wstawić kod koloru HTML z wbudowanego próbnika kolorów HTML! - Podświetlanie składni - Funkcja autouzupełniania poleceń CSS - Łatwowstawianie poleceń HTML - Udostępnij plik znajomym! (Google+, Facebook ...) - Udostępnij plik przez e-mail
Stronie internetowej:
https://play.google.com/store/apps/details?id=com.html.playcechy
Kategorie
Alternatywy dla HTML play dla Web
122
82
34
24
19
16
14
9
HTMLhouse
Szybko publikuj HTML za pomocą edytora WWW open source, HTMLhouse.Użyj edytora / podglądu w czasie rzeczywistym, aby zbudować stronę HTML, a po zakończeniu naciśnij opublikuj.Otóż to!
- Darmowa
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Skompiluj i uruchom swoje ulubione języki programowania online, kliknij jedno z poniższych, aby kontynuować!Technologie internetowe, formatowanie tekstu, przydatne narzędzia, języki programowania.
- Darmowa
- Web
8
5
5
2
2
Fiddle Salad
Internetowy plac zabaw z natychmiast gotowym środowiskiem kodowania, które obsługuje kilka preprocesorów językowych, CSS, HTML i JavaScript.
- Darmowa
- Web
2
code.reloado.com
Testuj fragmenty kodu HTML / JavaScript / CSS z podglądem w czasie rzeczywistym.Możesz także dodać biblioteki (jQuery, YUI itp.). Zapisz swoją pracę jednym kliknięciem.
- Darmowa
- Web